Web
Implementing Web Invisible Watermarking Technology Combining Front-End and Photoshop
Xu Jiantao
Background:
In the field of information security, blind watermarking is an important digital watermarking technology used to embed invisible information without affecting the user’s normal experience. This technology can embed invisible markers in various media for purposes such as copyright protection, data integrity verification, and privacy leak tracking. The distinctive feature of blind watermarking is that it remains invisible under normal usage or visual perception and can only be extracted and verified through specific tools and methods.
In recent years, as incidents of screenshot-based digital content leaks have become more frequent, the application of blind watermarking technology to web interfaces has become an effective means of preventing unauthorized distribution of webpage content. By embedding blind watermarks using front-end technology, users will not notice the presence of the watermark when taking screenshots, but these hidden watermarks can later be restored using image processing tools to track and identify the source of the leak.
Implementation Steps:
1. Create a Front-End Project:
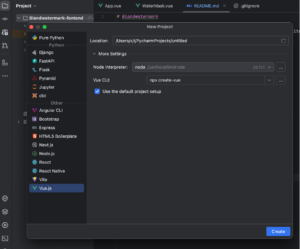
First, create a Vue.js project in the development environment using PyCharm. Vue.js is a lightweight, flexible front-end framework with a component-based architecture, making it suitable for building dynamic and interactive web applications. In PyCharm, click `File` -> `New Project`, select the `Vue.js` template, fill in the project name, and create the project. Using Vue.js to develop the watermarking feature will enhance code maintainability and scalability.
In this project, we will utilize Vue.js’s component-based architecture to encapsulate the watermarking functionality into an independent component, ensuring modularity and allowing easy adjustments and management of the watermark configuration.
2. Add Transparent Overlay:
To implement the blind watermarking functionality, we will add a transparent overlay layer at the top of the webpage. This overlay will contain the hidden watermark text information. The transparency of the overlay will be set to a very low value, making the text invisible to the naked eye. Through CSS, we can ensure that this overlay covers the entire page without interfering with the user’s normal interaction.
Specifically, the watermark’s text color will be set to a near-transparent value (e.g., `rgba(0, 0, 0, 0.005)`), and by setting the overlay’s `z-index` to a high value, we ensure that it remains on top of all other page elements. The `pointer-events: none` property ensures that the overlay does not intercept any interaction events on the page.
The code implementation is as follows:
ctx.clearRect(0, 0, canvas.width, canvas.height);
ctx.font = `${fontSize}px Arial`;
ctx.fillStyle = 'rgba(0, 0, 0, 0.005)';//0.2 makes the watermark visible, 0.005 makes it invisible
ctx.translate(canvas.width / 2, canvas.height / 2);
ctx.rotate(-Math.PI / 6);
ctx.translate(-canvas.width / 2, -canvas.height / 2);
In this code, `opacity: 0.005` ensures that the watermark text is nearly invisible, while `pointer-events: none` guarantees that the user’s interactions (e.g., clicking, dragging, etc.) are unaffected by the overlay. Additionally, `position: fixed` ensures that the watermark stays on top of the entire webpage, regardless of scrolling or content changes.
3. Create a Watermark Component:
To improve code reusability and management efficiency, it is recommended to use Vue.js’s component-based development model and encapsulate the watermarking functionality into an independent component. This component will automatically adjust the watermark text color based on the webpage’s background color, ensuring that the watermark remains hidden across different page designs. Using Vue.js’s `v-bind` syntax, we can dynamically bind color properties to adapt to different web styles.
Here is the watermark component code:
drawWatermark() {
const canvas = this.$refs.watermarkCanvas;
const ctx = canvas.getContext('2d');
const text = `Login_User: admin | IP: ${this.publicIP} | CurrentTime: ${this.currentTime}`;
const fontSize = 35;
const padding = 50;
canvas.width = window.innerWidth;
canvas.height = window.innerHeight;
ctx.clearRect(0, 0, canvas.width, canvas.height);
ctx.font = `${fontSize}px Arial`;
ctx.fillStyle = 'rgba(0, 0, 0, 0.005)';//0.2 makes the watermark visible, 0.005 makes it invisible
ctx.translate(canvas.width / 2, canvas.height / 2);
ctx.rotate(-Math.PI / 6);
ctx.translate(-canvas.width / 2, -canvas.height / 2);
for (let y = -canvas.height; y < canvas.height * 2; y += padding + fontSize) {
for (let x = -canvas.width; x < canvas.width * 2; x += ctx.measureText(text).width + padding) {
ctx.fillText(text, x, y);
}
}
ctx.setTransform(1, 0, 0, 1, 0, 0);
}
With this approach, the watermark component can be easily integrated into different Vue projects, and its properties can be dynamically adjusted according to the needs, providing high flexibility and maintainability.
4. Mount the Watermark Component in App.vue:
In the main application file `App.vue`, mount the watermark component so that it is automatically applied when the page loads. The component-based structure of Vue.js allows the watermark functionality to be easily transferred and reused across different pages and applications.
<template> <div id="app"> <WatermarkComponent /> <router-view /> </div> </template>
5. Run the Project:
To verify the watermark functionality, start by setting the watermark color to a more visible value (e.g., `rgba(0, 0, 0, 0.2)`) for easy debugging. Run the project by executing `npm run dev` in the terminal, then open the browser to view the webpage at `http://localhost:xxxx/`. Check that the watermark is correctly displayed on the page and does not interfere with user interactions. If there are missing dependencies, install them using `npm install`.
6. Prevent Watermark Removal:
To prevent technically skilled users from removing the watermark layer through browser developer tools, you can use `MutationObserver` to monitor changes in the DOM structure. If the watermark layer is detected to be removed, the system will automatically regenerate a new watermark layer, ensuring that the watermark remains persistent.
observeCanvas() {
const canvas = this.$refs.watermarkCanvas;
const observer = new MutationObserver((mutations) => {
mutations.forEach((mutation) => {
if (mutation.removedNodes.length) {
mutation.removedNodes.forEach((node) => {
if (node === canvas) {
console.warn('Watermark canvas has been removed, re-adding it.');
document.body.appendChild(canvas);
this.drawWatermark();
}
});
}
});
});
observer.observe(document.body, {
childList: true,
subtree: true,
});
}
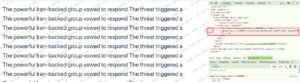
7. Set the Invisible Watermark and Take Screenshots:
Set the watermark transparency to `rgba(0, 0, 0, 0.005)` and refresh the webpage to ensure that the watermark is invisible to the naked eye. When the user takes a screenshot, the blind watermark information will be embedded in the image without their knowledge, effectively preventing unauthorized content leaks.
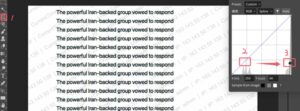
8. Use Photoshop to Restore the Watermark:
To restore the hidden watermark, you can use an online Photoshop tool (e.g., [uupoop](https://www.uupoop.com/#/)). After uploading the screenshot file, use the `Image` -> `Adjustments` -> `Curves` tool to gradually adjust the contrast and brightness of the image until the hidden watermark information becomes visible. This process can be used to verify the source of the leak and trace the responsible party.
Conclusion:
By combining front-end technology with image processing tools, blind watermarking technology can effectively prevent unauthorized distribution and leakage of web content. Using transparent overlays and encapsulating the watermark functionality into Vue.js components allows watermark information to be embedded in a way that is invisible to the user but can be restored later. This solution provides a simple yet efficient way to enhance web content security.


 2025/12/12
2025/12/12 2024/09/13
2024/09/13 2024/05/17
2024/05/17 2023/07/14
2023/07/14 2023/03/24
2023/03/24 2022/11/18
2022/11/18 2022/10/07
2022/10/07 2022/09/16
2022/09/16