Web
Figmaの「Develop mode」の機能を使ってみた
ishii
2023年6月に、デザインツールのFigmaに「Develop mode」という新機能がベータ版として実装されました。Figmaリリースノート
筆者は数年前からFigmaをつかっており、主にWebデザインとコーディングを担当しています。
その経験を元に Develop mode がどのような機能なのか、仕事の効率向上に繋がるのか考えながら一通り使ってみたので、その経験を共有します。
Figmaの「Develop mode」とは?
利用可能期間と料金
現在オープンベータ版で利用できます。
– 公式HPから引用
Dev ModeとFigma for VS Codeは現在ベータ版であり、2023年の残り期間はすべてのユーザーに無料で提供されます。2024年以降、Dev Modeにアクセスするには有料プランが必要になります。
Organizationでは1シートあたり月額25ドル、Enterpriseでは1シートあたり月額35ドルで開発モードアクセスを購入できるオプションが追加されます。
– 開発者にとってFigmaをより良くするから引用
「Develop mode」の役割
現在、有料プランではデザイナーよりも多くの開発者の方がFigmaにアクセスしていることがわかっています。
開発モードはデザインを素早くコーディングするための機能です。
– 開発者にとってFigmaをより良くするから引用
公式記事
– 日本語 | 開発者のための開発モード
– Develop modeに関する公式ブログ
<注意>
ベータ機能はベータ期間中に変更される可能性があります。
この間にバグやパフォーマンスの問題が発生する可能性があります。
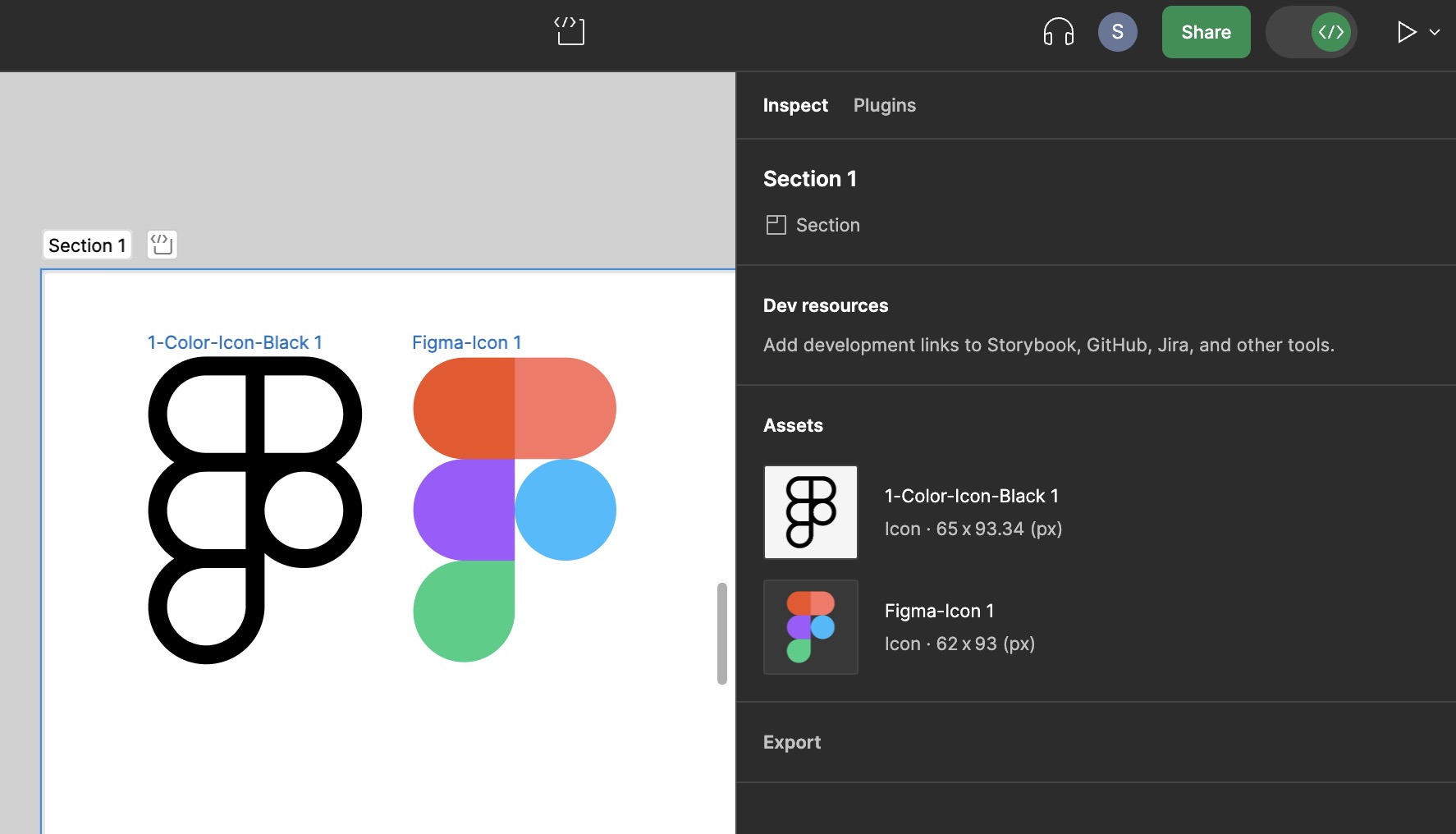
デザインのインスペクト
従来のFigmaでは、スペーシングを確認するためにはコンポーネントをレイヤーごとにクリックするか、Macの場合はCommandキーを押しながらクリックする必要がありました。
しかし、「Develop mode」では、マウスオーバーだけでクラス名やスペーシングサイズを表示することができ、ブラウザの検証ツール(デベロッパーツール)のような使い方が可能になります。スペーシングがより簡単にチェックできるようになりコーダー向けに配慮した機能になっています。
実はインスペクト機能は以前から「Develop mode」ではなくでもFigmaにありましたが、今回切り分けされたようです。
CSS、にiOS、Android用のコードスニペットの生成
こちらも「Develop mode」が公開される前から使えましたが、今回切り分けされたようです。
インスペクト機能にブロックのCSSが表示されるので、そのままコードエディタにコピペが可能です。
ちなみにここで表示されるCSSは「ブロック単体のCSS」であって、セクションまるごとのCSSが出力される訳ではありません。
また、レスポンシブ用のコーディングをする場合はCSSをコピペしただけでは十分に機能しないパーツもあるので、例えばブロック内に文字が増えた時のブロックサイズの可変用に調整するなど、適切に修正できるコーディング経験が無いと使いこなすのは難しくなります。
Jira、GitHub、Storybookなどのツールと連携
「Develop mode」では、Figmaから外部ツール(コードのバージョン管理やスケジュール管理など)に直接アクセスできるようになりました。公式の説明では「連携」となっていますが、プロジェクトの関連リンクのブックマークを作れるイメージです。
プロジェクトWikiからFigmaやGithubの外部ツールに飛ぶような管理に慣れていると、一転してデザインファイル中心の管理になってしまうと感じます。
まだ一部のプロジェクトはPSDでデザインが制作されているものもあるので、Figma以外でもデザインを作っている場合は十分に活用しきれない印象がありました。
Visual Studio Code連携
VS Code内でFigmaの画面を表示する機能も追加されました。連携するためには、VS Codeに「Figma for VS Code」という拡張機能を導入する必要があります。
この機能により、開発環境を切り替えることなく、デザインファイルの確認、共同作業、変更の追跡が可能となります。
実際使ってみると、デスクトップPCの様な画面が大きいPCを使用している場合はFigmaとコードエディタを横並びにするのと同じなので必要無いかと思いますが、ノートPCの様に画面が小さかったりサブモニターが無い場合にはディスプレイがすっきりするので活用できそうです。
ハンドオフに構造を追加
大まかに言えば、デザインの更新箇所をわかりやすく表示する機能です。これによりコーディング中でもデザインが変更されたかを確認することができます。
今まではデザインに急遽変更がある時は、直接話すかチャットで連絡する、もしくはFigmaの「コメント機能」で伝えていましたが、この機能があることでコーディングに移るものがはっきりと分かるようになりました。
デザイナー兼コーダーの方は開発順序のメモ代わりにできますし、別にコーダーがいる場合でもやり取りが円滑になる機能だと思います。
ただし、この機能は「セクション」にのみ使用できるため、プロジェクトの運用ルールを事前に決めておく必要がありそうです。
ちなみに、「セクション」はブロック要素のsectionとは異なります。用途を検索するとパーツの仕分けに使うことが多いようです。
開発者の生産性を高める各種ツール
アセットのエクスポート
アセットのエクスポート機能は以前からありましたが、ブロック単位だったのがプロジェクト1つにつき一連でエクスポートできるようになりました。

コンポーネントプレイグラウンド
個々のプロパティ名を選択し切り替えなくてはならないところ、「Develop mode」のコンポーネントプレイグラウンドを活用することでデザイン自体は変更せずにテキストを編集したり、表示と非表示を切り替えたりする動作を確認できます。
なお、このコンポーネントプレイグラウンドはコンポーネントのプロパティを設定していないと表示されませんので注意してください。
※動画では内容が分かりやすいようにプロパティ名に日本語を使用しています。
最後に
「Develop mode」はまだベータ版であり、さらなる有効な使い方や便利な機能が見つかる可能性があります。
また、従来の機能で「Develop mode」に移行してしまった機能もあるので、無料で使える2023年中に自分にとって必要な機能かどうかを見極めて活用してみてください。
 2026/01/23
2026/01/23 2025/12/12
2025/12/12 2025/12/07
2025/12/07 2025/11/06
2025/11/06 2025/10/31
2025/10/31 2025/10/24
2025/10/24 2025/10/03
2025/10/03 2025/08/30
2025/08/30