Eyes, JAPAN
動くモックアップを作るためのアプリ紹介!
ishii

デザイナーがモックアップを初めて作る場合、PhotoshopなどのAdobeアプリが身近ということもあり、一番の選択肢に挙がるのがAdobe XDではないでしょうか。
しかし実際に他にも色々なアプリを使用してみると、モックアップのタイプによって制作に向いているアプリが異なります。
モックアップとは?
デザインプロセスを大きく4つに分けると、モックアップは3番目に当たります。
1 ラフスケッチ → 2ワイヤーフレーム → 3モックアップ → 4プロトタイプ
モックアップとは、コーディングや機能実装には時間が掛かるため、実装する前に完成イメージを共有するものです。
複雑な動きが必要なもの、例えば1画面で様々な操作があるアプリは、モックアップの時点でどのようにページが操作できるかのシュミレーションとして作ることがあります。
今回は、私が実際に動くモックアップを作る際に使用したことがある4つのアプリと、使用してみて分かったメリット、デメリットを紹介します。
モックアップ制作初心者向けから、一般的にはモックアップ専用でないアプリまで紹介しておりますので、是非ご参考ください。
この記事で紹介しているアプリ
- figma
- prott
- Adobe Animate
- Live2d
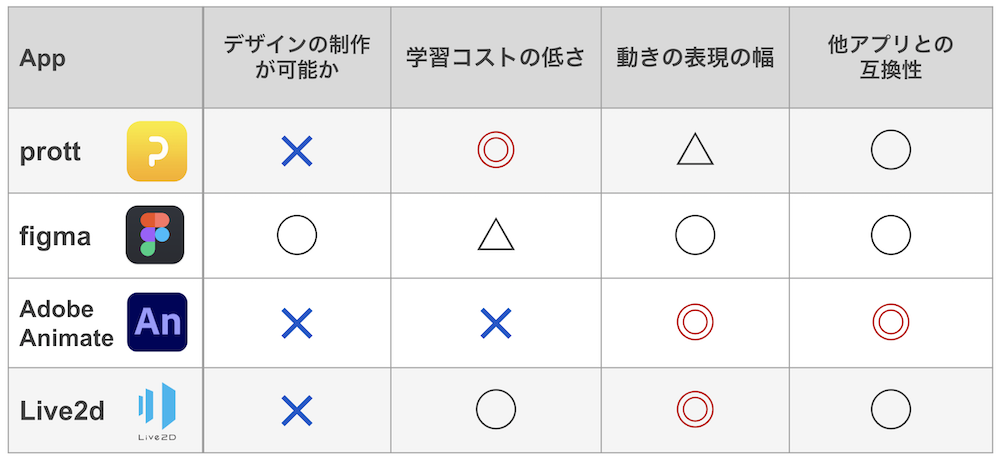
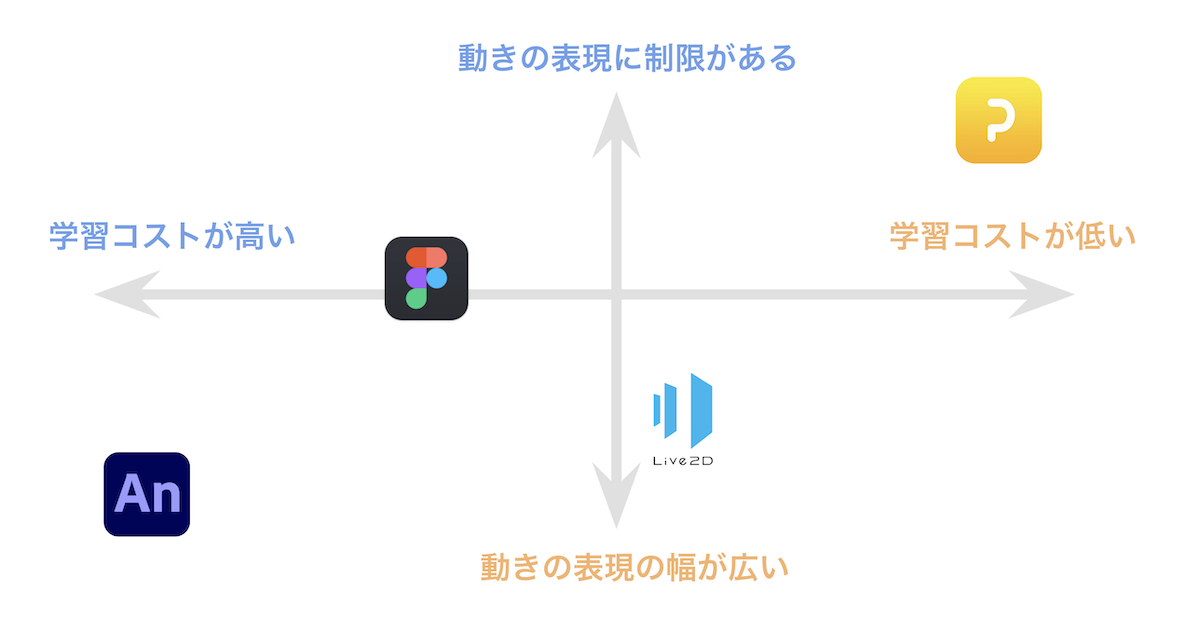
以下は、4つのアプリをそれぞれの観点から比較しました。
1画面で様々な操作、特徴的な動きが実装できるものは「動きの表現の幅」。
基本的な動きのみ必要であれば「学習コスト」や、この後紹介するモックアップタイプご参考ください。


なお「学習コスト」は、1日もあれば画面遷移の設定手順を覚えることができるものは低め、画面遷移の設定の際キーフレームの知識が必要だったり、ドキュメントを見ながらの学習が必要なものは高めとしています。
実装できる動きが多いアプリは覚える操作も多いため学習コストは高くなっています。(比較B)
次にそれぞれのアプリのメリット、デメリットと制作に向いているモックアップタイプをご紹介します。
figma
Figma: the collaborative interface design tool.
figmaは前述のAdobe XDと機能が似ているデザインツールです。
大きな違いとして基本無料、ブラウザ上で使える(デスクトップアプリも有)という点があります。
1年ほど前から使用していますが、新機能のアップデートも多い印象です。
無料プランでも十分使えるので、気軽に手が出しやすいのではないでしょうか。
Good
But
(例えば、1ページ内にドロップダウンメニューとページ移行ボタンをつけると、2ページ分それぞれどう動くかの画面を追加制作する必要がある)
>レイヤーやコンポーネントなど、デザインツールの基本的な知識が必要なためWebデザイナー向け
>モックアップタイプ:Webだと5〜10ページ向け
Prott
Prott – Prototyping tool for Web iOS Android apps
Prottはスマホのアプリ、デスクトップアプリがあります。
特徴として、上の動画のようにスマホで撮った写真からも設定できるのでラフスケッチの時点で流れを説明したい時などにも向いています。
また、画像を選択して遷移先を選ぶだけなので操作もすぐ覚えやすいです。
Good
But
>遷移が分かれば良いもの、初心者向け
>モックアップタイプ:1ページ〜、アプリケーション系
Adobe Animate
Adobe Animate | Flash & 2Dアニメーションソフト
本来はアニメーション映像制作に使われるアプリですが、使い方によってリッチな動きの画面が作れます。
アニメーション「映像」になるので、実機での操作はできませんが、JavaScriptの知識が必要な複雑な動きも実装できるため、デザイナーがイメージを共有する際に活用できます。
Good
But
>学習コストが高い、上級者、Webデザイナー向け
>モックアップタイプ:画面の動きを重要視しているもの(メーターなど動きの変化が大きいものなど)、1ページ程度
Live2d
こちらも先程紹介したAdobe Animate同様、本来はアニメーション映像制作に使われるアプリです。
最近ではVtuberなどキャラクターを動かすアプリとして認知されている方も多いのではないでしょうか。
モックアップで使用している例はあまりありませんが、Adobe Animateより学習コストが低いため簡単なアニメーション制作に向いています。
学習コストが低い理由として、画像を動かす事に特化しているため機能がまとまっており、直感的に動きを設定できることが挙げれられます。
Good
But
>簡単なページ切り替えやアニメーション制作向け、中〜上級者、Webデザイナー向け
>モックアップタイプ:画面の動きを重要視しているもの(メーターなど動きの変化が大きいものなど)、1ページ程度
ちなみに元となるPhotoshopファイルの色を変更しても、Live2dに再読み込みすることで反映されるので変更にも強いです。
最後に
今回はモックアップ制作では普段使われないアプリも含め紹介しました。
他のアプリで実装を断念した動きも、このアプリを使えば可能という選択肢としてみて貰えればと思います。
 2026/01/23
2026/01/23 2025/12/12
2025/12/12 2025/12/07
2025/12/07 2025/11/06
2025/11/06 2025/10/31
2025/10/31 2025/10/24
2025/10/24 2025/10/03
2025/10/03 2025/08/30
2025/08/30