Web
How to Use JavaScript Console
ZHUOTAO LIAN
As a web developer, debuging the code in the console of browsers is a common way. When we mention console, you may first think of “console.log”, which is the simplest but widely used method. But there are many more commands and the console is much more powerful than you think. Next, I will first introduce console and then give you some tips on using these methods.
What is console?
The JavaScript console is a built-in feature in the browsers such as Chrome, Safari, Firefox, etc. Although how it works varies from browser to browser, but the methods it provides are almost the same.
It allows us to:
- Interact with the web page by using JavaScript.
- View the informations of the web page, such as HTML, CSS and JavaScript.
- Debug applications, check the valuables and traverse the DOM.
- Analyze network activities.
- ……
Console.log
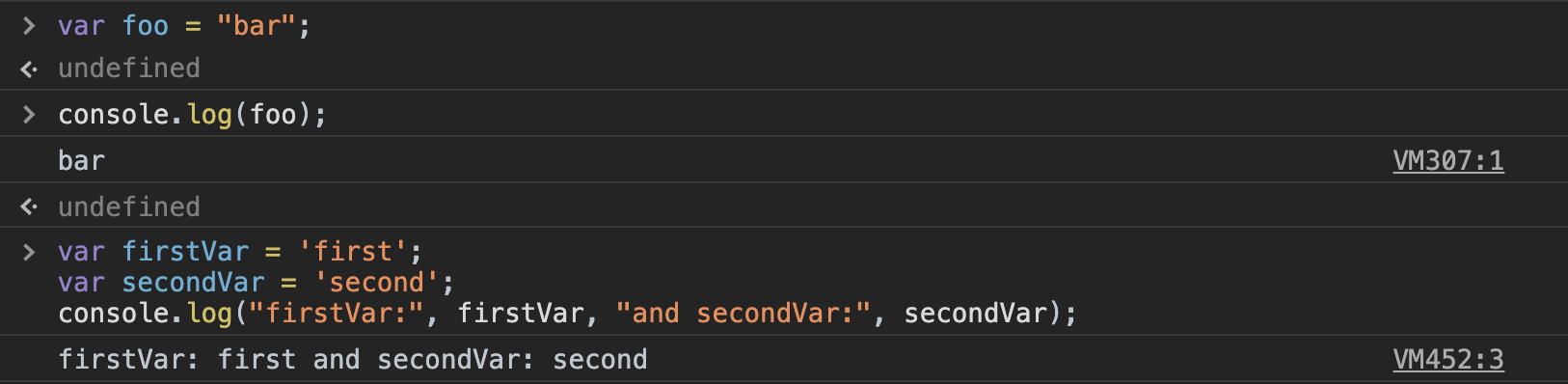
In a browser environment, console.log is used for debugging purposes. Please note that more than one parameters are allowed to pass. Each parameter is evaluated and concatenated in a string delimited by the space. Here are some examples:
Console.error, Console.warn
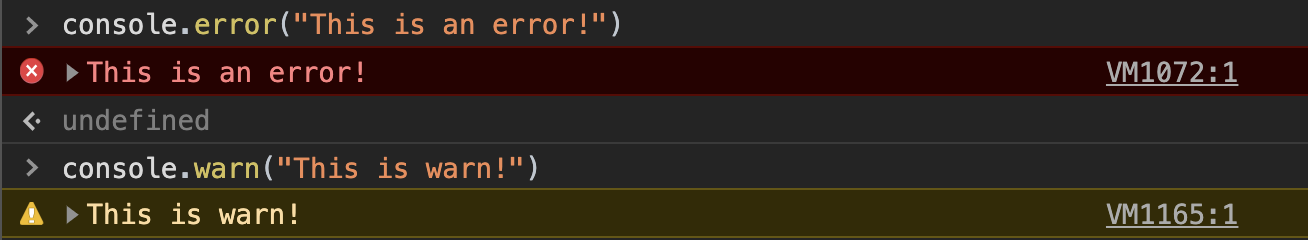
Console.error, console.warn are similar with console.log, but they have different small icons next to them in the log. We give you some examples:
Console.count, Console.time and Console.timeEnd
The console.count could count and output the number of times that count() has been called on the same line and with the same label. The console.time will start a timer while console.timeEnd will stop the timer and print the elapsed time in milliseconds.

Console.group
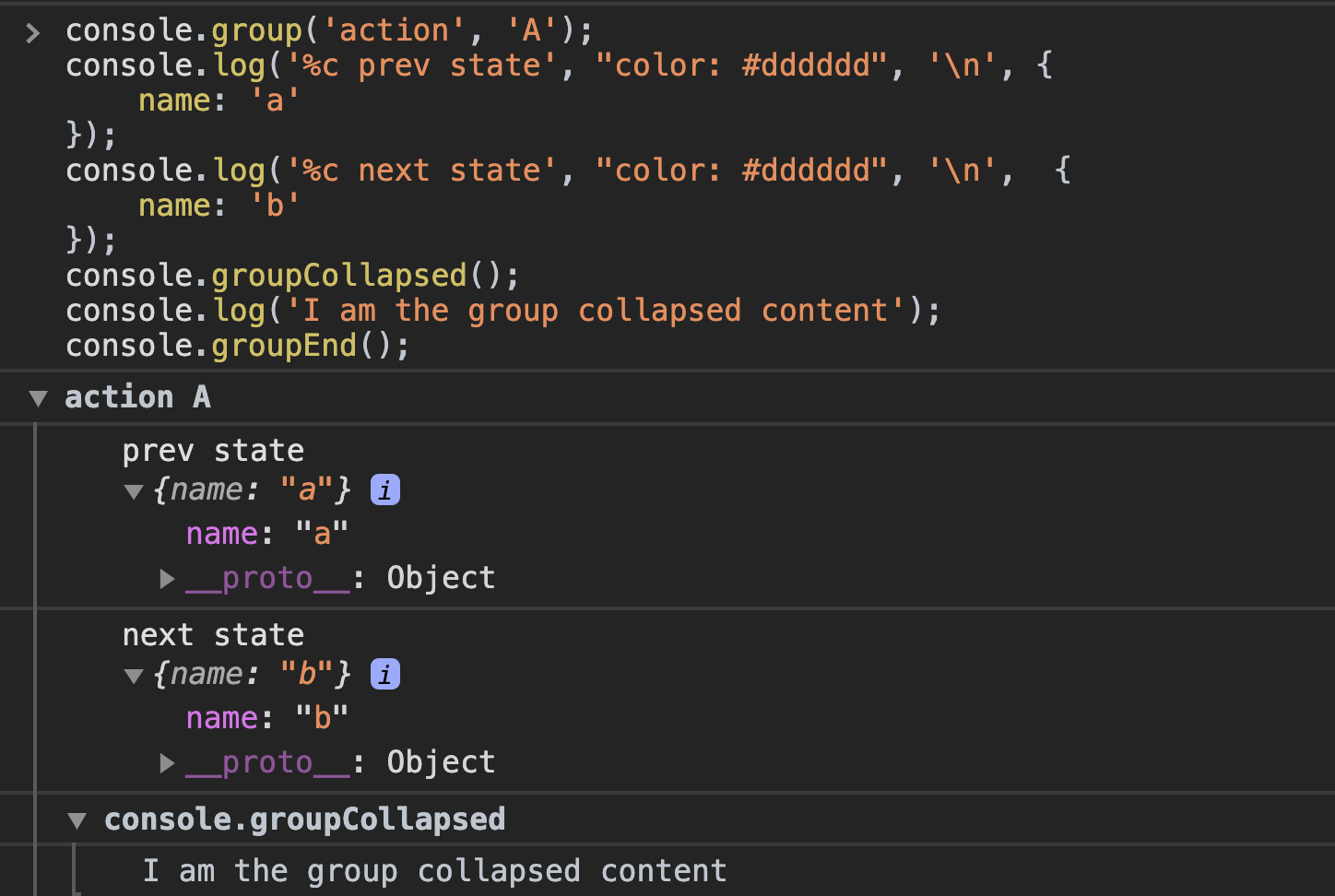
You can use console.group to group a series of logs under a group that can be collapsed. Just enter all the console.log we want to group after a console.group(). Then we use console.groupEnd() at the end to close the group. If you want it to be closed by default, just use console.groupCollapsed() instead of console.group().
Console.table
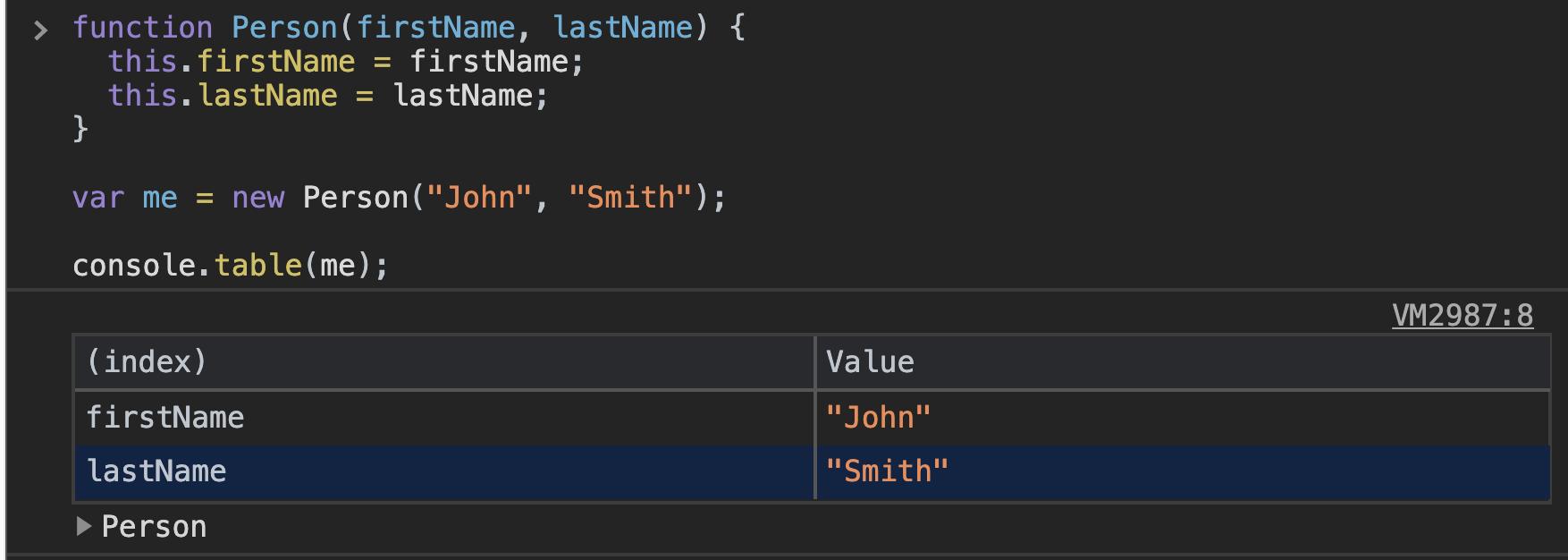
Console.table allows us to visualize the structures of data inside a beautiful table. This function takes one mandatory argument data, which must be an array or an object, and one additional optional parameter columns.
Conclusion
Above, I just briefly introduced a few methods that may be commonly used. These APIs are still helpful to our daily development work, whether you are writing tools and making wheels, or want to do it on the product console. Of course, if you want to learn more of that, just check here.





 2025/12/12
2025/12/12 2024/09/13
2024/09/13 2024/05/17
2024/05/17 2023/07/14
2023/07/14 2023/03/24
2023/03/24 2022/11/18
2022/11/18 2022/10/07
2022/10/07 2022/09/16
2022/09/16