Web
簡単にCSS Grid Layoutを作成できるツール『Griddy』
Misato Usui
CSSの新しいレイアウトモジュール「CSS Grid Layout(グリッドレイアウト)」は、簡単に格子状の2次元のレイアウトを実現することができます。
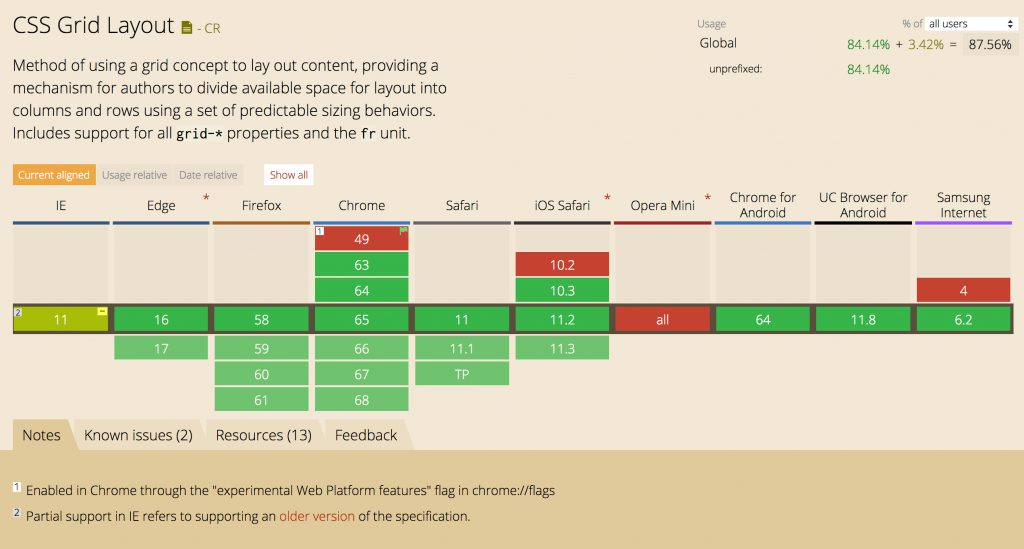
各ブラウザの実装状況は以下の通りとなっています。最新のChrome, Safari, Firefoxでは問題なく使用することができるようですね。

IE11とEdgeについては、グラフを見ていただくと分かるように要ベンダープレフィックスとなっています。しかも、もっとよく調べてみるとIEとEdgeは古い仕様を元に実装されているため、単にプレフィックスを付ければよいという訳ではなくて、記述の仕方が少し異なっているようです。
参考:Microsoft Grid Layout
現段階では、IE対応にはちょっと手間がかかりそうですね。しかし、それでも様々な可能性を見せてくれるCSS Grid Layout。Web開発者であれば、近い将来必ず学ばなければいけない日が来る!と私は思っています。
今回は、そんなCSS Grid Layoutのソースを簡単に作成してくれる「Griddy」というツールを見つけたのでご紹介したいと思います。ツールを使いながら、CSS Grid Layoutの学習にもなると思いますよ。
Griddyの使い方

Griddyのサイトにアクセスすると、デフォルトで3カラムの4つのアイテムが表示されています。その下にこのレイアウトのソースコードが生成されています。
1.アイテムを追加する

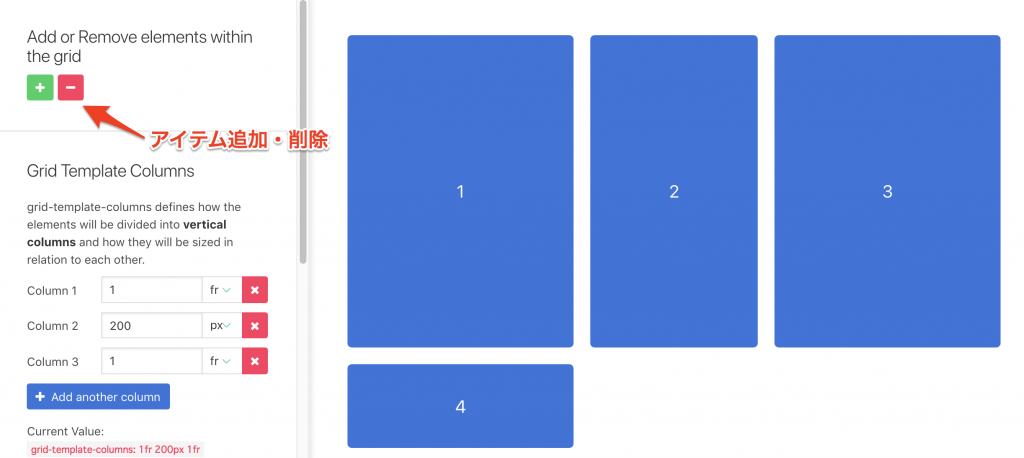
左上「Add or Remove elements within the grid」のプラス・マイナスのボタンで、アイテムを追加or削除することができます。
2.カラムを追加する

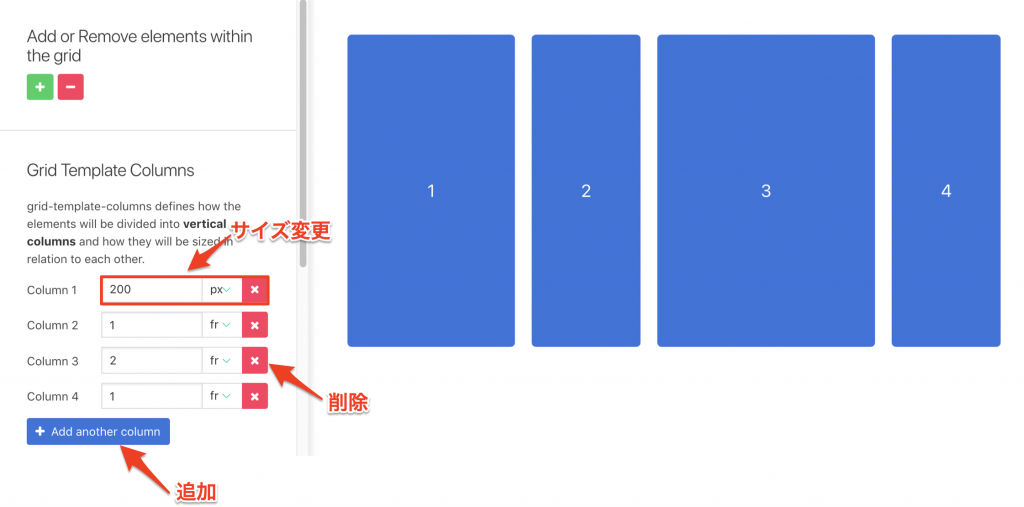
「Add another column」ボタンをクリックするとカラムを追加することができます。削除する場合は×印をクリック。
また、カラムの幅を変更したい場合は「Grid Template Columns」から変更することができます。サイズの単位はfr,px,%,autoから選択できます。frは「お醤油1:みりん2」のように相対的割合を自動で適用する指定方法です。
この図の場合、横列はcolumn 1が絶対値200pxで指定されているので、残りの幅をfrの相対値に基づいて分割します。「1+2+1=4」なので、1/4,2/4,1/4という風に分割されます。
3.Row(行)を追加する

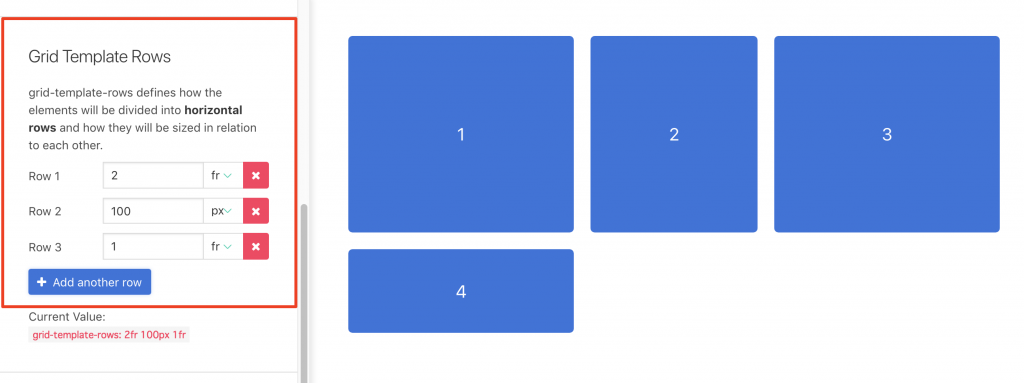
Row(行)はカラムと同様に「Grid Template Rows」から追加することができます。
4.その他の要素
大まかな使い方は上記の通りですが、さらに細かく指定することができますので簡単にまとめてみました。
Grid Column Gap / Grid Row Gap
グリッドアイテム間の余白を調整することができます。
Justify Items
グリッドアイテムの水平方向の揃えを調整することができます。
Align Items
グリッドアイテムの垂直方向の揃えを調整することができます。
まとめ
初心者にはどんなレイアウトになるかちょっと想像しにくいCSS Grid Layoutですが、Griddyを使えばデモでレイアウトを確認しながらコードを生成することができます。
生成されたコードを見るのも勉強になりますので、ぜひ一度使ってみてはいかがでしょうか?
おすすめ記事
-
 2025/12/12
2025/12/12
wp-env の環境に既存のデータベースを同期する -
 2025/12/07
2025/12/07
Beyond Chatbots: End-to-End Customer Journeys Powered by Agentic AI -
 2025/11/06
2025/11/06
Is Agile really the one for your project? -
 2025/10/31
2025/10/31
BioDesign: Bridging Healthcare Needs and Innovation -
 2025/10/24
2025/10/24
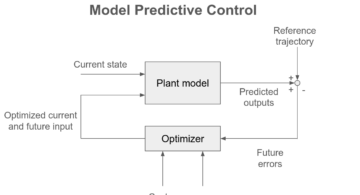
An Introduction to Model Predictive Control (MPC) -
 2025/10/03
2025/10/03
Life is too short for bad coffee -
 2025/08/30
2025/08/30
Eyes,JAPAN Employee Interview [Vol.44] -
 2025/08/22
2025/08/22
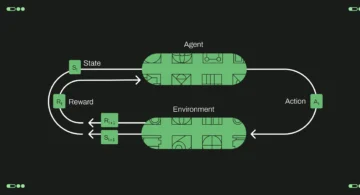
Reinforcement Learning 101 — Embracing Manager-Based (Hierarchical) Strategies
