Web
【Webflow】3ヶ月使ってみて分かったメリット・デメリット
ishii

以前、Webflowの初めて触ってみた所感について書きましたが、あれから3ヶ月ほどサイト制作のプロジェクトで使用して、メリットとデメリットがより分かってきました。
以前の記事:Webflowで開発を効率化できるか?コーダー目線で使ってみた。
そこで今回は実際にプロジェクトに取り入れようと検討している方向けに、どのプランから始めるのがおすすめか。
また複数人の制作の際のメリット、デメリットについてご紹介します。
共同編集がしやすいプラン
最初は試しに1つのアカウントプランを使用していましたが、制作が進むにつれて軽微修正などでもう1人が途中作業することがありました。
ここで分かったのが、同じアカウントに違うPCでログインすると先にログインしていた方が強制的にログアウトされてしまうということです。
そこで、これから更にWebflowを活用していけるよう、アカウントプランの中の「チームプラン」を購入しました。
Webflow 料金プラン: https://webflow.com/pricing
料金プランが少し分かりにくいのですが、制作するサイトの目的で大きく2つに別れています。
・サイトプラン→Webサイト1プロジェクトの制作を重視したプラン
・アカウントプラン→1つのアカウントで複数のプロジェクト制作できるプラン
ここでアカウントプランの個人プランの複数購入も考えましたが(その方が料金が抑えられる為)、実際はチームプランで良かった点がありました。
・メリット→
複数人のアカウントで共同編集ができる点です。
ここで重要なのが、ネットが繋がっている環境であればリアルタイムで双方の変更が反映される点です。
例えば自分のパソコンで文言を変更した場合、相手の画面でも変更されます。
Push(Webflow のサーバーへのアップロード)する際に相手が編集中の場合には、一時停止の申請をすることができます。
最初はアカウントプランのみで十分だと思っていましたが、チームプランを利用したことでちょっとした変更でも気軽に作業することができるようになりました。
・デメリット→
前述したように、チームプランはアカウント個別のプランより高いという所が導入のネックになります。
※個人プランはグレードによります。
例: 個人プラン(Lite)×3=$48/月 (Proだと$105)
チームプラン×3=$105/月
その為、まずはアカウントプランで使用感を確認し、複数人の編集が必要になった場合はチームプランを検討してみてください。
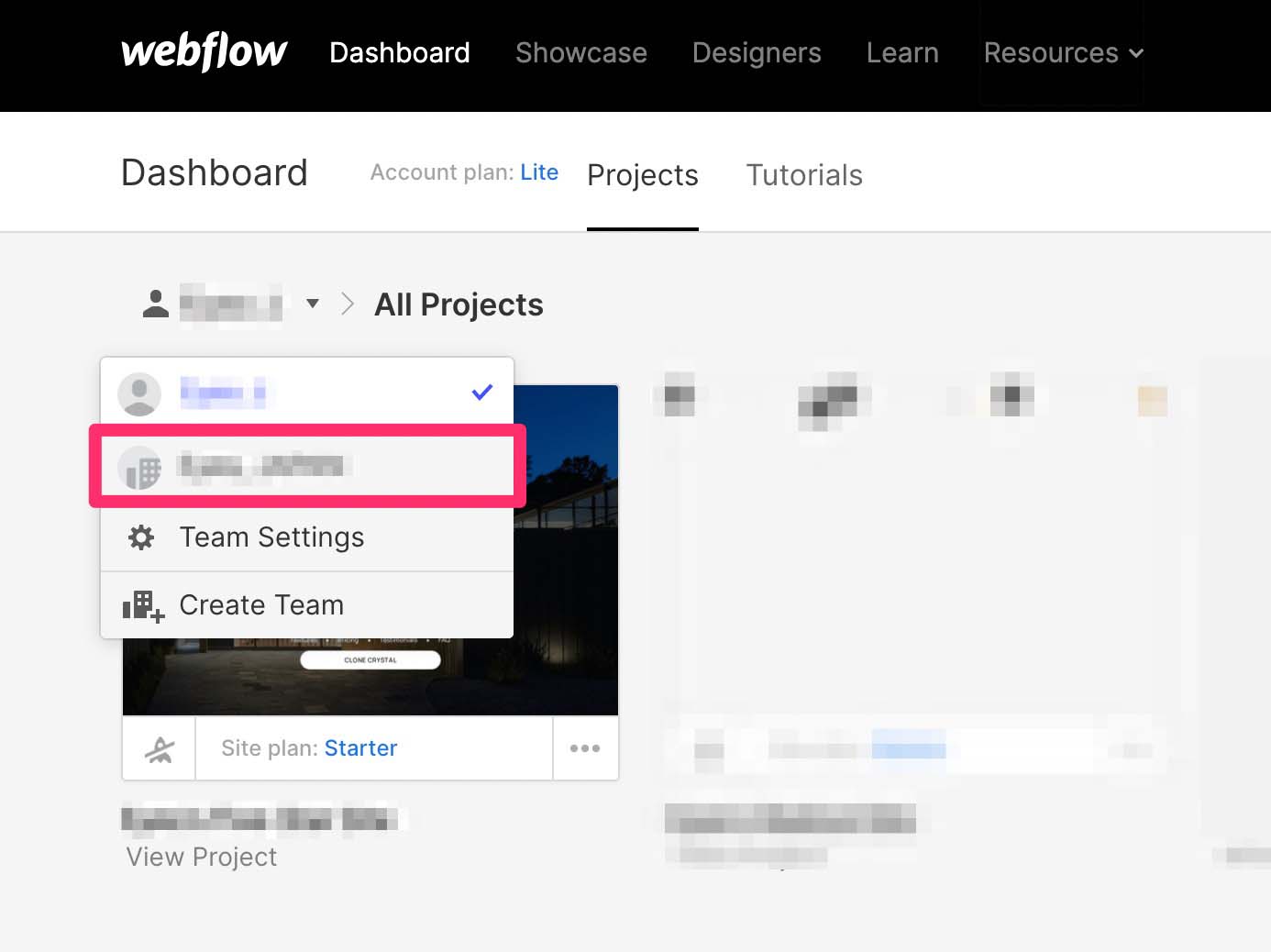
<チームプランのメンバー追加の方法>
1つの管理用アカウントから、チームプランで購入した人数分編集者を追加することができます。
追加方法は、Webflow のアカウント登録をするメールアドレス宛に招待を送るのみです。

※チームのプロジェクト画面はここから表示します。
コーダーがノーコードツールを使ってみて
・メリット -制作の効率化について→
急なセクションごとの入れ替えも、コンテンツをドラッグ&ドロップしリアルタイムで編集ができます。
簡単なブロックの入れ替えはコーディングでも同じ効率になりますが、複雑な作業として、例えば同じ内容で違うデザインの組み方を試してみたい時など、Chromeの検証ツールで行っていたことが画面上で変更と反映ができるのでとても楽になりました。
・メリット -テンプレートについて→
Webflow には現在、1000以上のテンプレートがあります。基本的に全てレスポンシブサイトです。
嬉しい事に無料の綺麗なテンプレートも沢山用意されているので、コードの知識に自信がない人でも触って慣れればサイトを作れます。
また、無料でもトップページからお問い合わせページ、404ページがセットのテンプレートが多いです。
・デメリット -ブロックについて→
Webflow は操作画面左のメニューから追加したいブロックを選ぶのですが、現時点(2022.1)では
テーブルブロック、after/beforeの擬似要素などがありません。
勿論、HTMLを書き込めるブロックやその他代替のブロックがあるので表現することは可能ですが、何気に重宝するブロックなので初期実装が待たれる状態です。
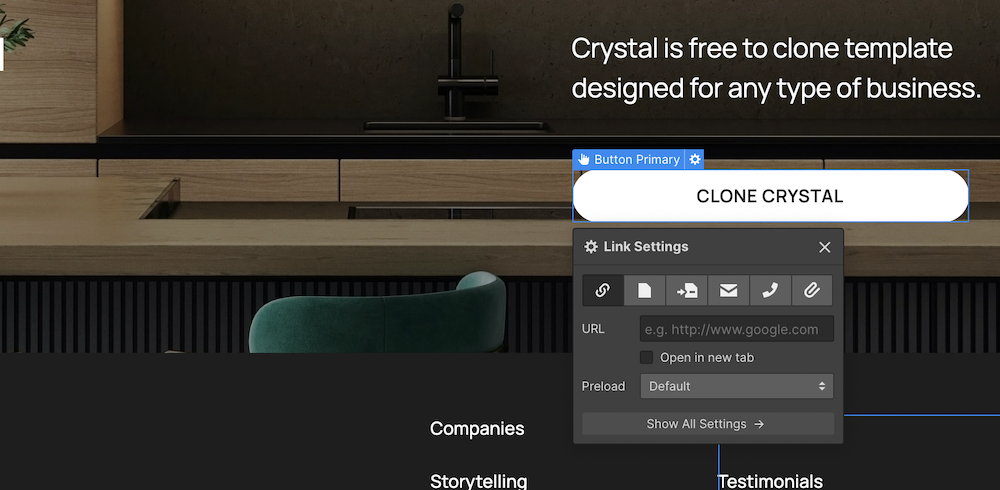
・デメリット -ページジャンプについて→
縦長のLPページなどの場合、アンカーリンクのページジャンプ機能を実際することがあるのですが、Webflow は「同ページ内のジャンプ」は可能ですが「異なるページ間のジャンプ」の場合は設定が必要です。
そもそも相対リンクが設定できないので、公開用のURLとアンカーを絶対パスで指定しなくてはなりません。
この時、テスト用環境から公開用環境に移す際にはアドレスも違ってきますので、1回は変更する必要があります。

リンクは絶対パス、ページ単位の移動(ジャンプ不可)などが選べます。
ドキュメントの充実度
・メリット→
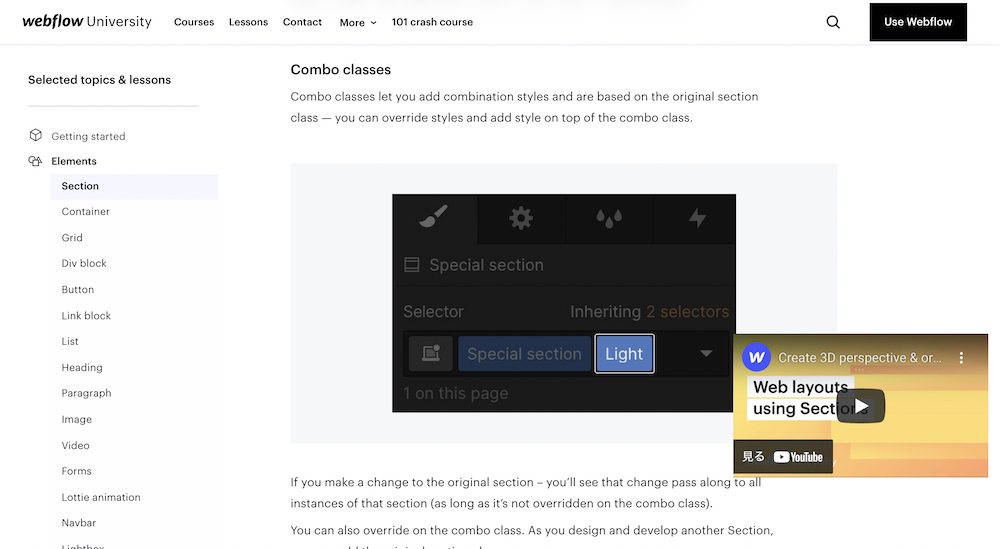
公式ドキュメントは基本英語ですが、操作手順動画が用意されています。
公式ドキュメント: https://university.webflow.com/lesson
Sectionブロックの場合、ブロックの概要と応用についてが記されているので、直ぐにとはいきませんが初心者がコーディングの知識を学ぶのにも役立ちます。

クラスの追加についても丁寧な説明があります。
・デメリット→
Webflowは日本語のドキュメントが無く、また日本ではまだあまり浸透していないツールの為か、利用者の質問広場も大半が英語です。
この機能を実装したいという時には、英語で記事を検索する。
不具合を修正したい時には、自力で直すコーディングの知識が必要です。
初めて触る際には、ある程度のサイト制作経験(クラスの種類と効果の知識がある)があった方がスムーズに進められます。
最後に
以上、メリットとデメリットを紹介しました。
デメリットをいくつか挙げましたが、現在はメリットの方がかなり大きいと感じています。
特にチームプランの共同編集が一番感動した点で、気軽に修正ができる事によって制作が効率化されました。
今はまだ使用期間が短いので、大勢の開発になった場合などは使い方を変えていく予定です。
 2025/12/12
2025/12/12 2024/09/13
2024/09/13 2024/05/17
2024/05/17 2023/07/14
2023/07/14 2023/03/24
2023/03/24 2022/11/18
2022/11/18 2022/10/07
2022/10/07 2022/09/16
2022/09/16