開発
vue.jsのテストライブラリ vue-test-utils
Koki Natsume
こんにちは、アルバイトの棗です。
最近、アルバイト先ではずっとVue.jsを書いてるのですが、テストですごく困ってました。そこで色々調べたところvue.jsが公式で出しているvue-test-utilsというコンポーネントのテストライブラリがあったので、今回はそれを紹介します。
vie-test-utilsとは
Vueコンポーネントの単体テストライブラリです。 これを利用してVueコンポーネントの状態のテストが比較的楽に書けます。
さっそく、試していきましょう。
まずは、htmlの出力をテストする
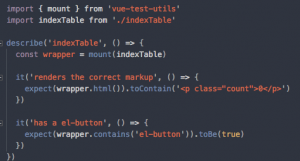
htmlのテストはこんな感じで書けます。
上記のコードでは、まず
の部分でindexTableコンポーネントにvue-test-utilsをマウントしたVueインスタンスを生成しています。
そして
などの部分で、ラップされたVueインスタンスのメソッドを利用してコードが正しく動くかテストします。
これ以外にもイベントをトリガーとしたり、vuexを利用した際のテストなど様々なメソッドが用意されています。
おわりに
フロントエンドのテストはなかなか難しいですよね…ブラウザ間の違いやDOM操作など…
ですが、jQueryなどでは厳しかったテストもVue.jsなら出来てしまいます。
やはり、Vue.jsは使いやすくて素晴らしいフレームワークですね。
では!

 2025/12/12
2025/12/12 2024/12/06
2024/12/06 2024/09/13
2024/09/13 2024/05/17
2024/05/17 2024/05/10
2024/05/10 2024/01/05
2024/01/05 2023/08/18
2023/08/18 2023/07/14
2023/07/14