開発
wwwあり・なしどちらでもGoogle mapを表示させる方法
Misato Usui
Webサイトにはもはや欠かせないGoogle Mapですが、2016年6月22日からAPIキーが必須になったのはご存知ですか?
それに伴ってちょっとハマってしまったことがありましたので、ここで共有したいと思います。
Google mapが表示されない!?
作成したWebサイトの表示確認をしている際、Edgeでページを開くとマップがエラーになってる!…あれ、でもAPIキーはちゃんと設置してあるはずなのに?
Chrome, Safari, Firefox, IE11で確認しても表示されているし、Edge特有の何かなのか…??としばらく頭を悩ませたのですが、ふとアドレスバーを見たらURLに「www」が…原因はこれでした。
wwwあり・なしとHTTPリファラー
ドメインはデフォルトの設定では、wwwあり・なしどちらでもアクセスできるようになっています。
例)以下のURLは、どちらでも同じページにアクセスできる
http://www.example.com/
http://example.co.com/
Google mapのAPIキーを取得する際にはHTTPリファラーを設定する必要があるのですが、私は以下のように設定してしまっていました。
example.com/*これだとwww等のサブドメインがつく場合に弾かれてしまいます。
HTTPリファラーは複数設定することができますので、wwwあり・なしどちらも有効にする場合は以下のように設定しましょう。
example.com/* (example.com と下位のURL)
*.example.com/* (www等のサブドメインがついたexample.com と下位のURL)
APIキーを編集する方法
一度登録したAPIキーを編集するにはGoogle APIsのダッシュボード画面にログインします。(必要であればGoogleアカウントにログインしてください。)
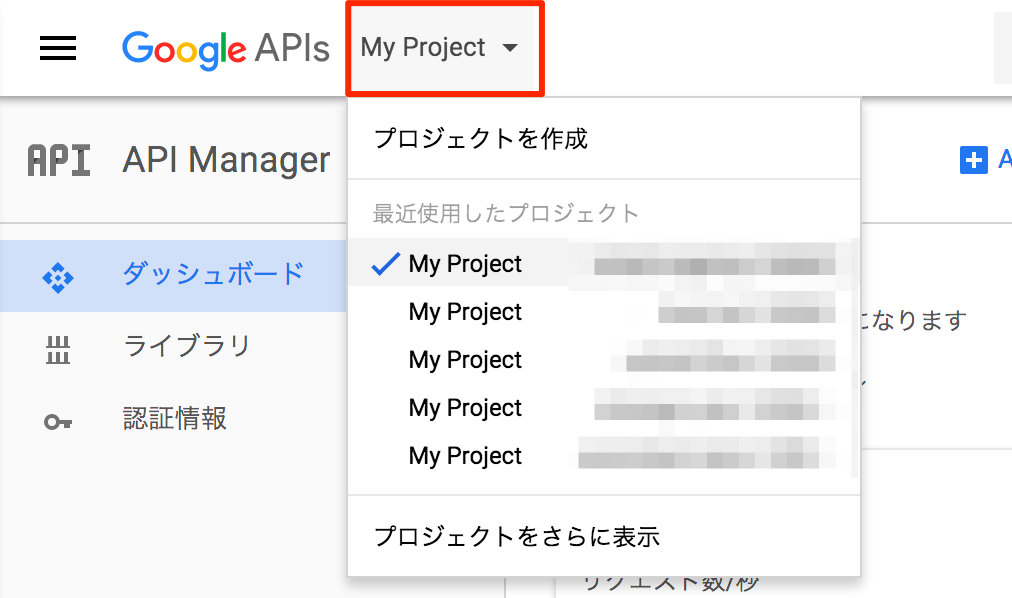
画面左上の「My project」から編集するプロジェクトを選択します。
サイドバーから「認証情報」を選択すると過去にそのプロジェクトで作成したAPIキーの一覧が表示されます。
鉛筆のアイコンをクリックするとAPIキーの編集ができます。
HTTPリファラーの設定を追加します。
設定が変更できたら「保存」ボタンをクリックして編集完了です。
(注意書きにもありますが、設定が反映されるまでしばらく時間がかかることがあります。)
これで、ドメインにwwwがついている場合もつかない場合もGoogle mapがちゃんと表示されるようになっているはずです!
wwwあり・なしは統一すべき?
今回、HTTPリファラーの設定でwwwあり・なしどちらの場合もGoogle mapが表示されるように設定しましたが、そもそもドメインはSEOの観点からもwwwあり・なしどちらかに統一することが推奨されています。
wwwあり・なしどちらかに設定する場合は.htaccessで301リダイレクトすることができますので、以下を参考にしてみてください。
■ wwwありに統一する場合
Options +FollowSymLinks
RewriteEngine on
RewriteCond %{HTTP_HOST} ^example\.com$
RewriteRule ^(.*)$ http://www.example.com/$1 [R=301,L]
■ wwwなしに統一する場合
Options +FollowSymLinks
RewriteEngine on
RewriteCond %{HTTP_HOST} ^www\.example\.com$
RewriteRule ^(.*)$ http://example.com/$1 [R=301,L]
今回はEdgeだけで表示されないと思い込んで、「あーだからやっぱりWinは…」ってな感じで人のせいにしてしまったがために変なところでハマってしまいました。
結局は自分が悪かったので、次回からはまずは自分を疑おうと反省しております。。日々精進ですね。
薄井(初代PCはWin Vista)





 2025/12/12
2025/12/12 2024/12/06
2024/12/06 2024/09/13
2024/09/13 2024/05/17
2024/05/17 2024/05/10
2024/05/10 2024/01/05
2024/01/05 2023/08/18
2023/08/18 2023/07/14
2023/07/14