Web
FullCalendar v6 をカスタマイズする
ishii
FullCalendarとは?
Webサイトにイベントカレンダーを実装できるJavaScriptライブラリです。
ユーザーがイベントを追加、編集、削除できるようにすることができます。様々なレイアウト、ドラッグ&ドロップによるイベント操作、イベントのサイズ変更やオーバーラップなど外観と動作のカスタマイズが可能です。
FullCalendar
https://fullcalendar.io/
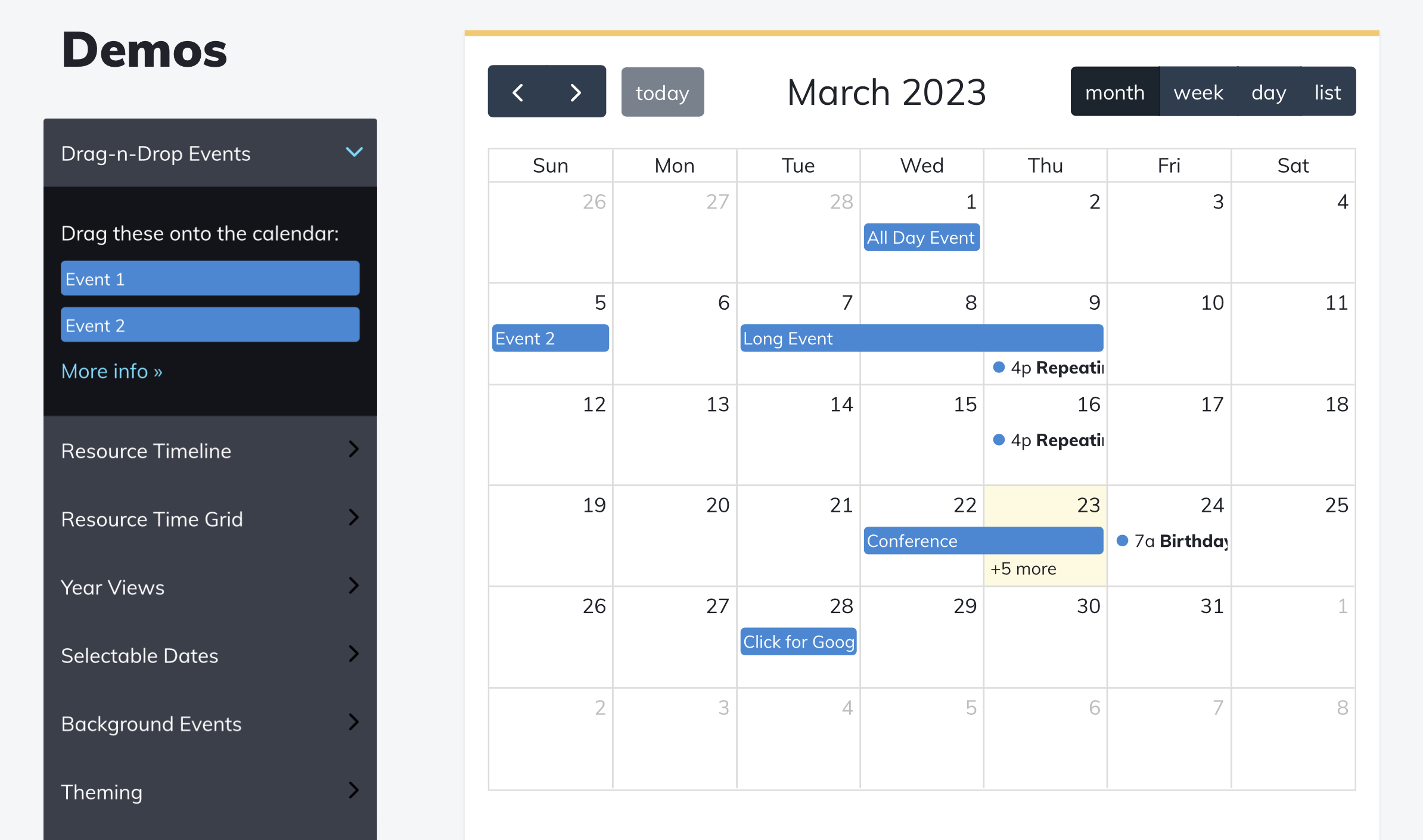
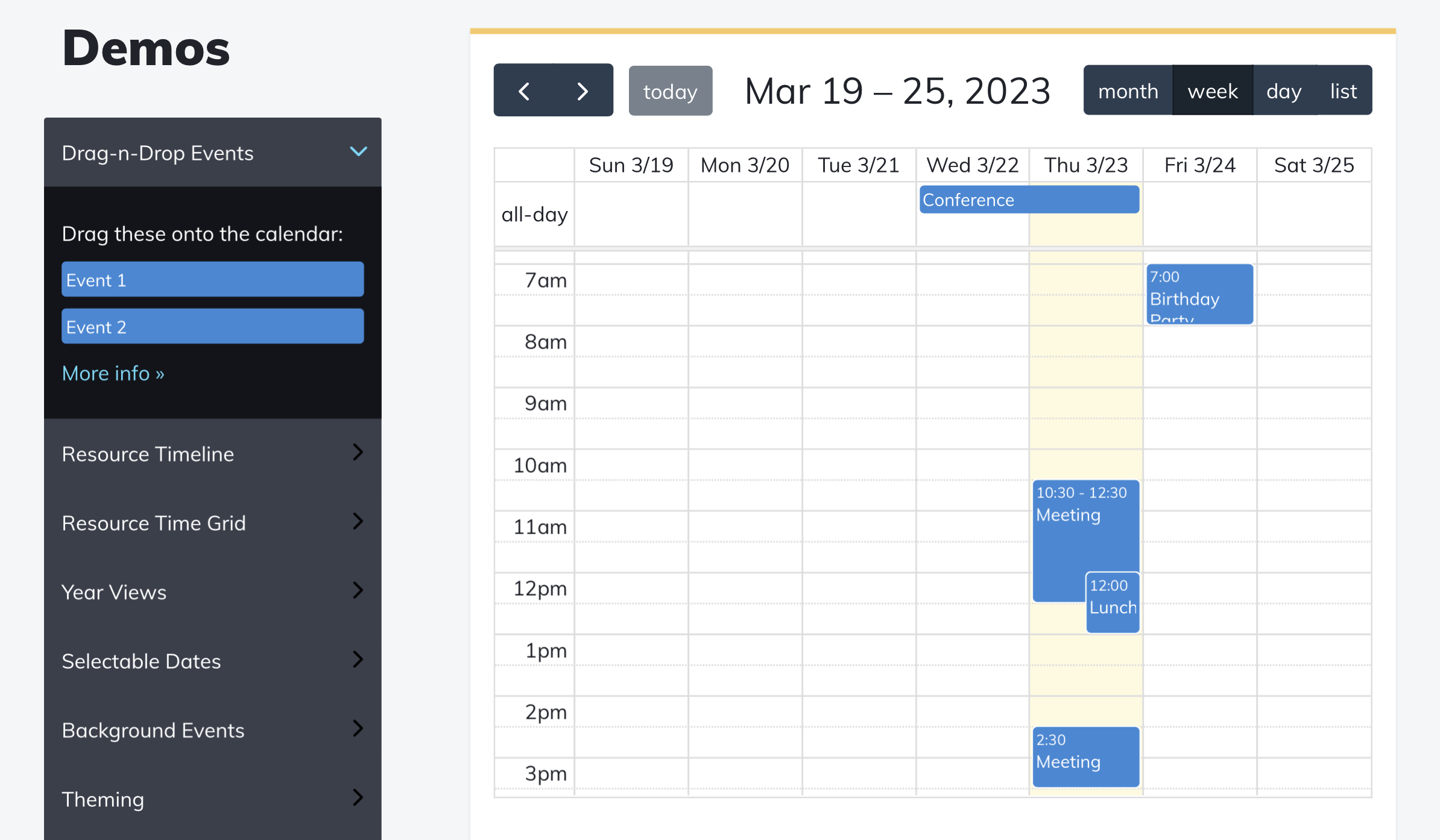
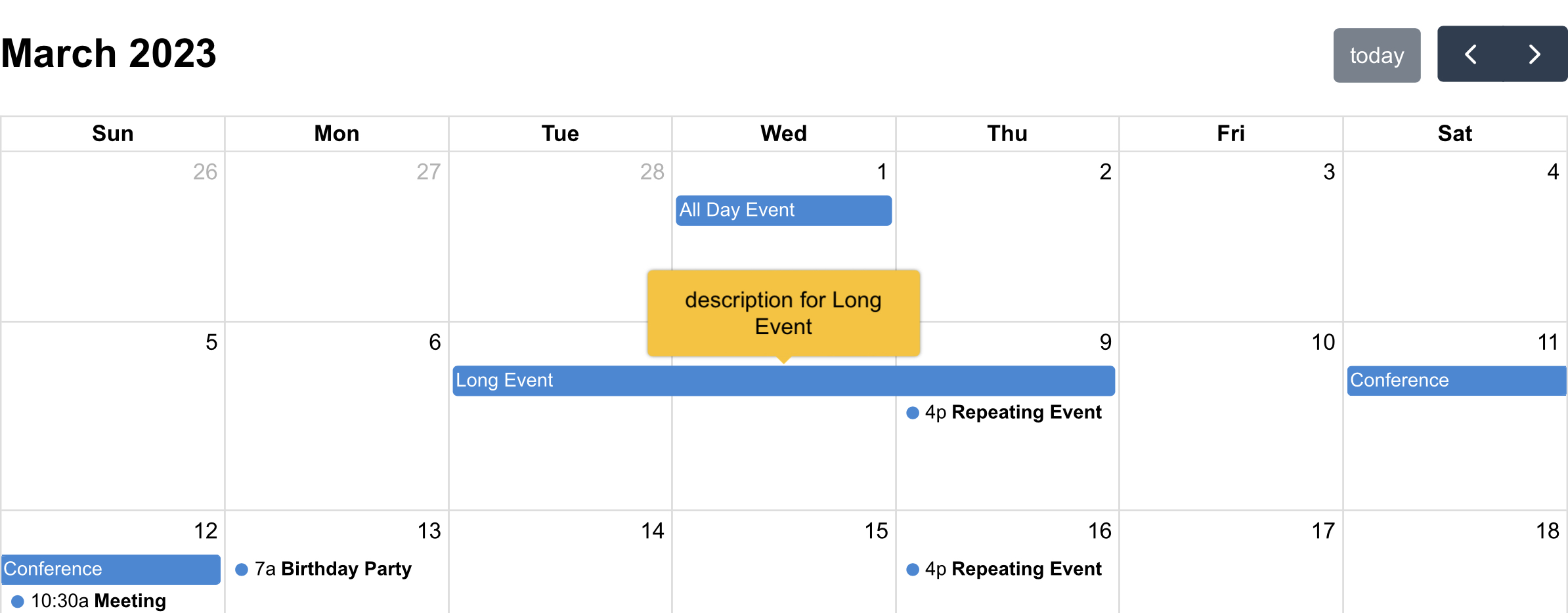
・基本表示
月間、週、1日の表示も可能です。


実装の背景
FullCalendarの主な利点の1つは、その柔軟性とカスタマイズのしやすさです。CSSのスタイリングとJavaScriptのカスタマイズを使用して、外観と動作を変更することができます。また、Googleカレンダーなど他のアプリケーションと連携することができます。
今回の実装の背景としては、今まで他のWordpressプラグインを利用しカレンダーを実装していましたが「静的化した最終日がハイライト表示されてしまうので、当日の日付けをハイライト表示するようにしたい」という課題から、動的に依存しないFullCalendarに変更することになりました。
FullCalendarは年々様々な新機能や改良が加えられているため、バージョンによってカスタマイズ方法が大きく異なります。
2022年の最新バージョン6になってからは、まだドキュメントが少なく実装に苦労したのでカスタマイズ例を含めて紹介します。
FullCalendar v6 のカスタマイズ
v6の主な新機能の1つは、カスタムビューとボタンコンポーネントの作成機能で、カレンダーに新しいビューとUI要素を簡単に追加することができます。
Googleカレンダーとの連携、ツールチップの実装は以下の記事を参考にしました。
参考:FullCalendarとGoogleカレンダーを連携させる
https://webstudioleaf.com/blog/js/fullcal-gcal/
tooltip | 公式Documentation
https://fullcalendar.io/docs/event-tooltip-demo
eventClick | 公式Documentation
https://fullcalendar.io/docs/eventClick
カスタマイズ一例
・Googleカレンダーと連携し予定の中のaタグを有効にしたい時。
innerHTMLがエスケープされるのを防ぐために、htmlオプションを使用することができます。
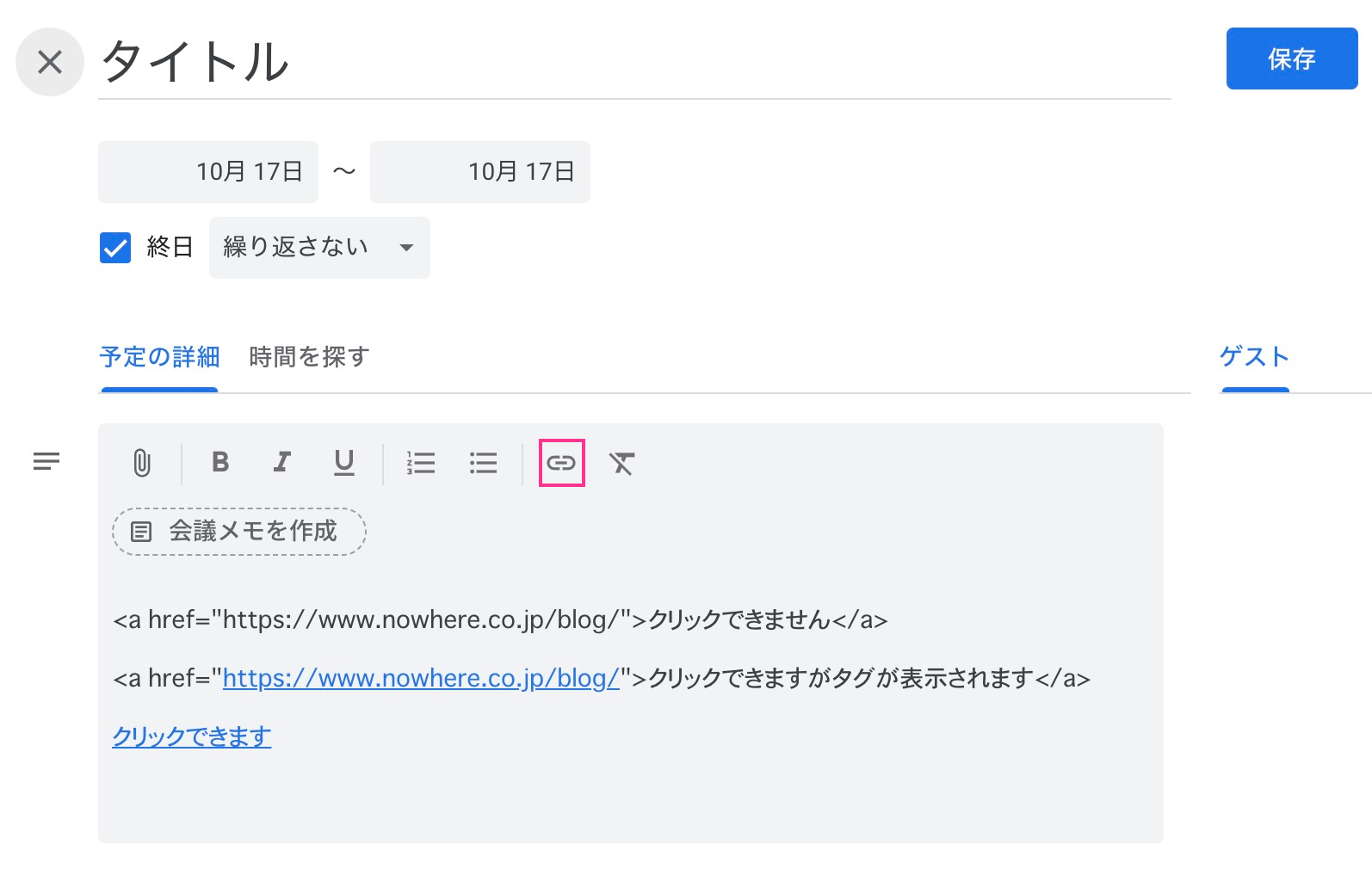
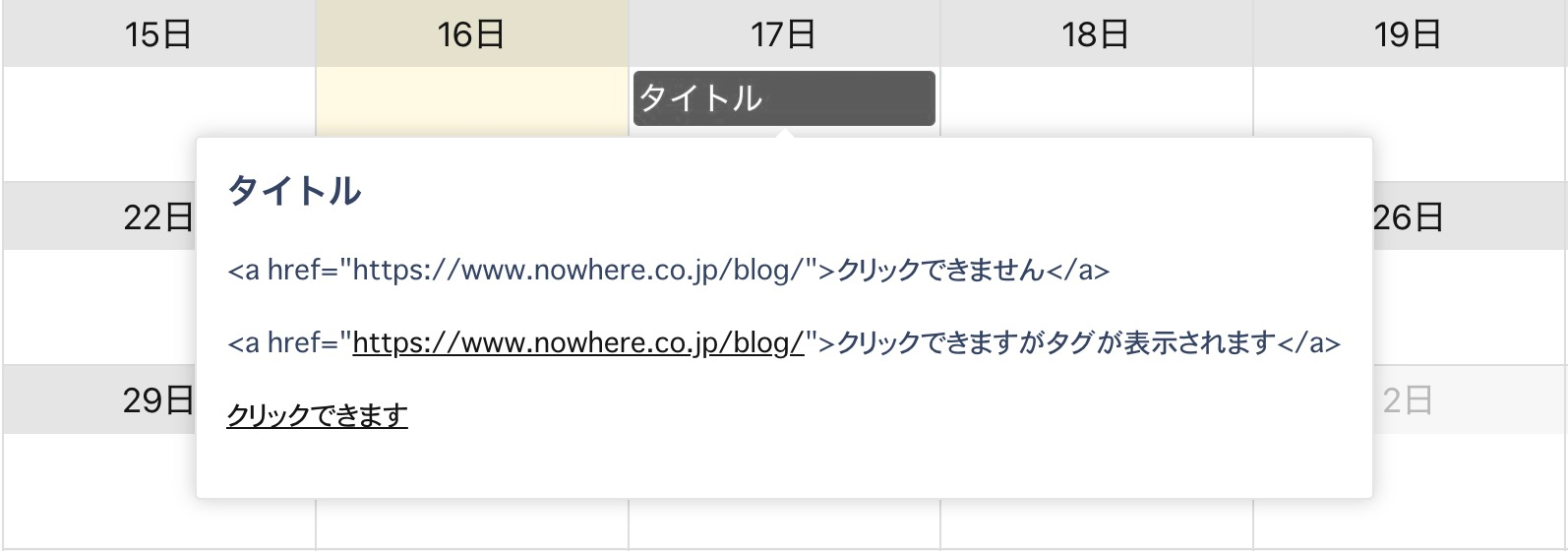
例えば、Googleカレンダーの予定内に3パターンの方法でリンクを設定した場合。
(1)aタグとしてリンクを直接書く
(2)aタグの中にリンクをコピペする
(3)Googleカレンダーのリンクアイコンから設定

デフォルトではinnerHTMLがエスケープされ全てのパターンでリンクがクリックできません。

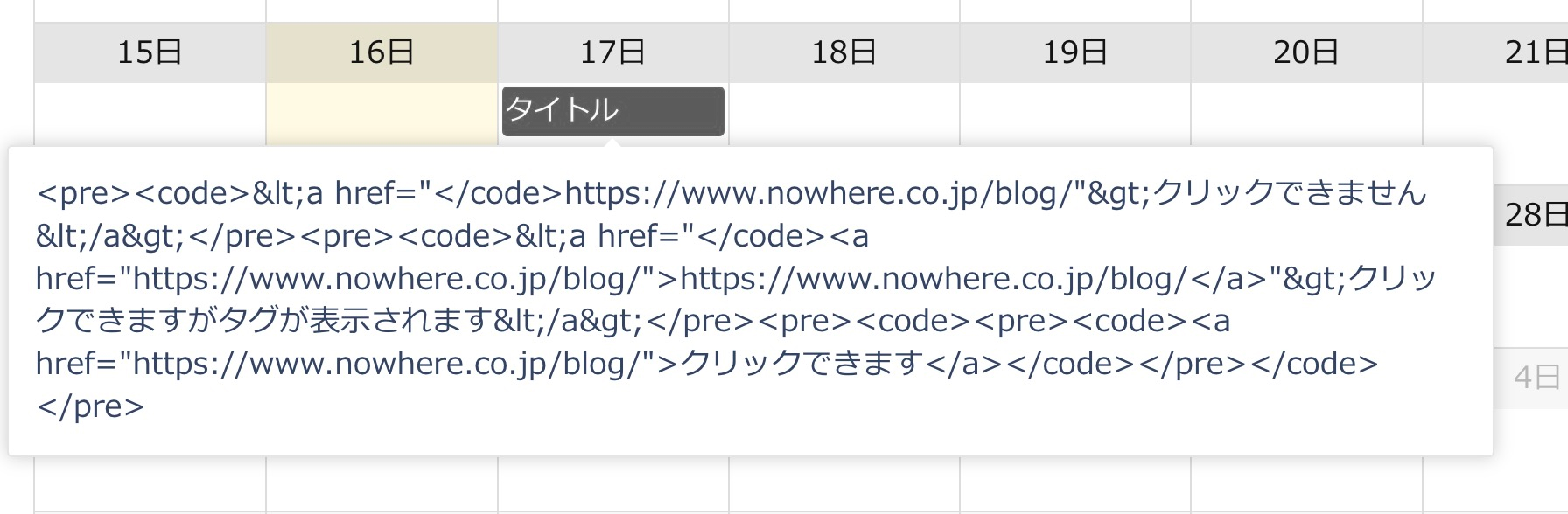
以下のhtmlオプションを使用することでGoogleカレンダー上で認識された青いリンク(2)(3)はクリックが有効になります。
なお(2)は一部aタグの記述がそのまま表示され、全てHTMLで直接書いた(1)はリンクとして認識されません。

eventDidMount: function(info) {
var el = document.createElement('div');
info.innerHTML = info.event.title + '\n' + info.event.extendedProps.description;
var tooltip = new Tooltip(info.el, {
title: info.innerHTML,
placement: 'top',
trigger: 'hover',
container: 'body',
html: true, // add this line to use the html option
});
・予定をクリックするとGoogleカレンダーのページに移動する機能を禁止する。
イベントがGoogleカレンダーにリンクされている場合、イベントをクリックするWebサイトから自動的に移動する可能性があります。これをサイトを離れずにイベントの詳細を表示するようにします。
// add an event listener for the click event on the element that the appointment is attached to
info.el.addEventListener('click', function(event) {
// prevent the default action of the event
event.preventDefault();
});
・ツールチップをクリック アクションにするために、ツールチップの作成時にオプションを変更できます。
eventDidMount: function(info) {
var el = document.createElement('div');
info.innerHTML = info.event.title + '\n' + info.event.extendedProps.description;
var tooltip = new Tooltip(info.el, {
title: info.innerHTML,
placement: 'top',
trigger: 'click', // modify this line to use the click trigger
container: 'body',
html: true,
});

・Google カレンダーと連携した際にaタグを有効にする+ツールチップレイアウトをクリックアクションにする。
document.addEventListener('click', function(event) {
var el = event.target;
// check if the target element has the class "fc-event"
if (el.classList.contains('fc-event')) {
// get the description of the appointment from the element's data attribute
var description = el.dataset.description;
// create a new Tooltip object
var tooltip = new Tooltip(el, {
title: description, // set the title of the tooltip to the description
placement: 'top',
trigger: 'click',
container: 'body',
html: true,
});
// show the tooltip
tooltip.show();
}
});
eventRender: function(info) {
info.el.dataset.description = info.event.extendedProps.description;
return { html: info.event.title };
2023/10/16追記:「Googleカレンダーと連携し予定の中のaタグを有効にしたい時」に表示例を追加しました。
 2025/12/12
2025/12/12 2024/09/13
2024/09/13 2024/05/17
2024/05/17 2023/07/14
2023/07/14 2023/03/24
2023/03/24 2022/11/18
2022/11/18 2022/10/07
2022/10/07 2022/09/16
2022/09/16