社内イベント
WDM 5月号 [おすすめツール紹介あり]
きたざわ

先月から復活した社内イベントWeb Developrs Meeting(通称WDM)。5月のWDMを昨日開催しましたので、その様子をお伝えします!
※WDMは、最新のweb技術を共有するための社内勉強会です。
WDMは毎回、① 参加者による「おすすめツール、サービス等の紹介」 ②スタッフ1名による勉強会 というプログラムになっています。
おすすめツール、サービスの紹介
毎回一人一つ以上、Webに関連したおすすめツールやサービス、最近のニュースなどを紹介します。
今回はその中から抜粋をしてご紹介します!
開発、ツール
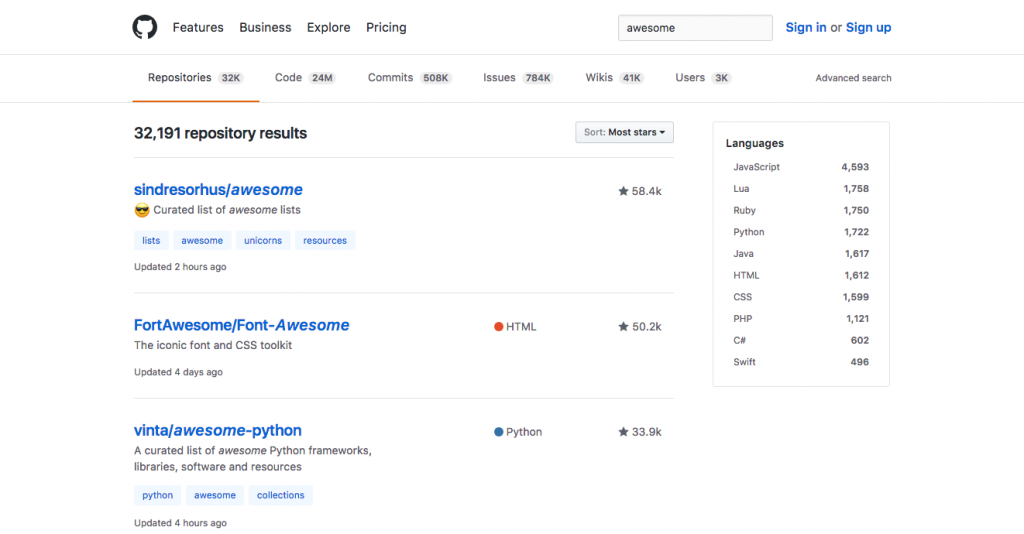
Awesomeシリーズ (Github)

Githubにある、様々なAwesomeシリーズ。
私はFontAwesomeしか知らなかったのですが、様々な言語やトピックのAwesomeがあります。
例えばiOSのAwesomeを開いてみると、その中におすすめのライブラリやフレームワークが山のように記載されていて、発表者曰く「1日時間が潰せる」とのことでした。(笑)
Githubへのリンク
Prepack

Prepackは最近Facebookから公開された、JavaScriptをコンパイルするツールです。
コードの最適化を行ってくれ、サイトに掲載されているコンパイル例をみるとアウトプットがシンプルです。
まだ開発段階のツールのようですが、JSを使う方はぜひチェックしてみてはいかがでしょうか。
Prepack 公式サイト
サービスほか
メルカリ カウル

メルカリの姉妹アプリとしてリリースされた「メルカリ カウル」は、本・CD・DVD専用のフリマアプリです。
バーコードを読み込むだけで商品の登録ができ、手軽に売ることができます。
※現在はiOS版のみ
メルカリ カウル 公式サイト
Fluent Design System

「Fluent Design System」はMicrosoftが発表したデザイン言語です。
GoogleのマテリアルデザインやAppleのHuman Interface Guidlineに匹敵するもので、「Light」「Deoth」「Motion」「Material」「Scale」の5つをポイントにしています。
今後、このデザイン言語を盛り込んだツールキットの提供が開始となるようです。
※公式サイトはChromeで閲覧すると崩れているので、Chrome以外のブラウザでご覧ください。
Fluent Design System 公式サイト
勉強会
今回の勉強会の担当はアルバイトの伊藤くん。
「みんなのコンポーネント志向 Web開発」という題で発表しました。

コンポーネント志向は、いままでhtml/cssに慣れ親しんできた身としては非常に違和感のある記法でしたが、デザイナーとエンジニアとの親和性が良いツールとのことだったので、今後弊社のプロジェクトで取り入れていきたいと思っています。
以上、今月のWDMの様子をお伝えしました!
 2025/12/12
2025/12/12 2025/12/07
2025/12/07 2025/11/06
2025/11/06 2025/10/31
2025/10/31 2025/10/24
2025/10/24 2025/10/03
2025/10/03 2025/08/30
2025/08/30 2025/08/22
2025/08/22