開発
Making your Web development path convenient
Mola BogdanGeorgii
Intro
As software engineers, we all strive to the best (as possible) results. Every time, a gap, between problem definition and the moment when task ticket reaching the done state, contains various adventures that software developers must challenge. Obviously, programming skills are an essential part of that path. However, for any developer, it could be good to pay as much attention to task solving and got less distracted by collateral technical issues or routines. Just like for any racer, touching finish like starts not when the engine starts but when in a technical laboratory where technicians performing adjusting the car.
In this article, various general aspects, tips* and tools* considered in order to make web developer life more convenient. It is especially could be important for beginners, that could easily miss that step because of a large amount of information at the beginning of learning new tech. On the other hand experienced developers probably may get some insight or refresh knowledge, because a daily routine and reflex-like skills (well built-up habits) can cause overlooking of worth things.
* Practical examples will be related to Vue.js development using VS Code.
Let’s put some light on the high lightness of the reading highlighted code
It’s not a secret that developers do a lot of code typing, but also event more code reading (especially in teamwork). The importance of syntax code highlighting does not seem to be a big revelation. Looking hour by hour at the appropriate adjusted colored syntax significantly benefit comfort for eyes. However, it is still worth to underline that it is something beyond personal preferences.
First is a combination of proper ambient light and UI color theme in IDE that can affect eye strain. “Dark themes are better for eyes” is a popular idea, however, it’s true if ambient light is low and tasks a long piece of text (like books). In a high ambient light environment, the light theme will be better respectively. It is a huge topic. Please feel free to find more details here.
Speaking about syntax coloring itself. There are many strategies that aimed to maintain code readability and syntax highlighting plays a key role there. It does not affect the meaning of the text itself and it is intended only for human readers. However, there is a scientific research that was conducted at the University of Cambridge and dedicated to that aspect of programming (The impact of syntax coloring on program comprehension).
According to the results of experiments, where participants were asked to work with highlighted/not highlighted Python code:
“The presence of syntax highlighting significantly reduces context switches”
and
“…syntax highlighting improves the ability of the programmer to mentally retain the state of the execution, and that highlighted code incurs a lower mental comprehension overhead”.
The picture below shows how it works. Using an eye-tracking hardware heatmap was created.
A picture with a concentrated red zone shows the area with higher attention fixation.
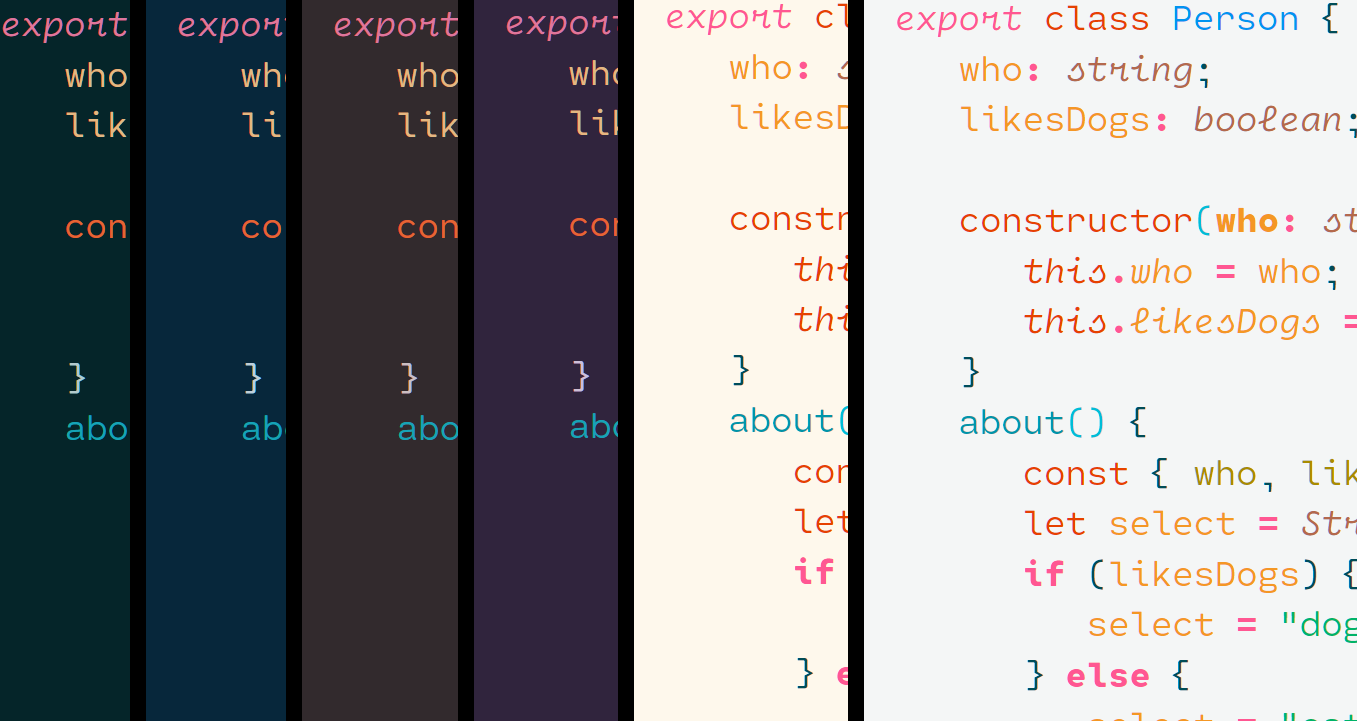
The only minor issue is a necessity to perform all these color adjustments to fit individual preferences because obviously there is no “one fits all” solution. As a good starting point, here is the list of popular or preferred by author themes. Some of them have light/dark versions (sometimes several) and usually support a wide set of languages (Click on the name of the theme to access page).
There were only a few examples. The marketplace for visual studio contains many other color schemes that could fit any aesthetic preferences. In addition, if you are using another IDE, there are should be versions for it as well. Moreover, some theme has been ported to some other applications like Windows PowerShell or MAC OSX terminal.
Enhancing your workflow with tools & extensions
As was mentioned during the introduction, the current article focused on Vue.js development using VS Code IDE. And now it’s time to light up things that directly related to the working process. Thanks to the developer’s community, hundreds of tools and extensions appeared that help to transform the VS Code to the ultimate tool for the chosen framework or programming language.
It worth starting with build-in features and important hotkeys. One of the most essential tools is the Command Palette: Ctrl+Shift+P (Win) ⇧⌘P (Mac). The command palette allows performing various tasks. For example, perform Git commands (Yes! Here is out of box Git support).
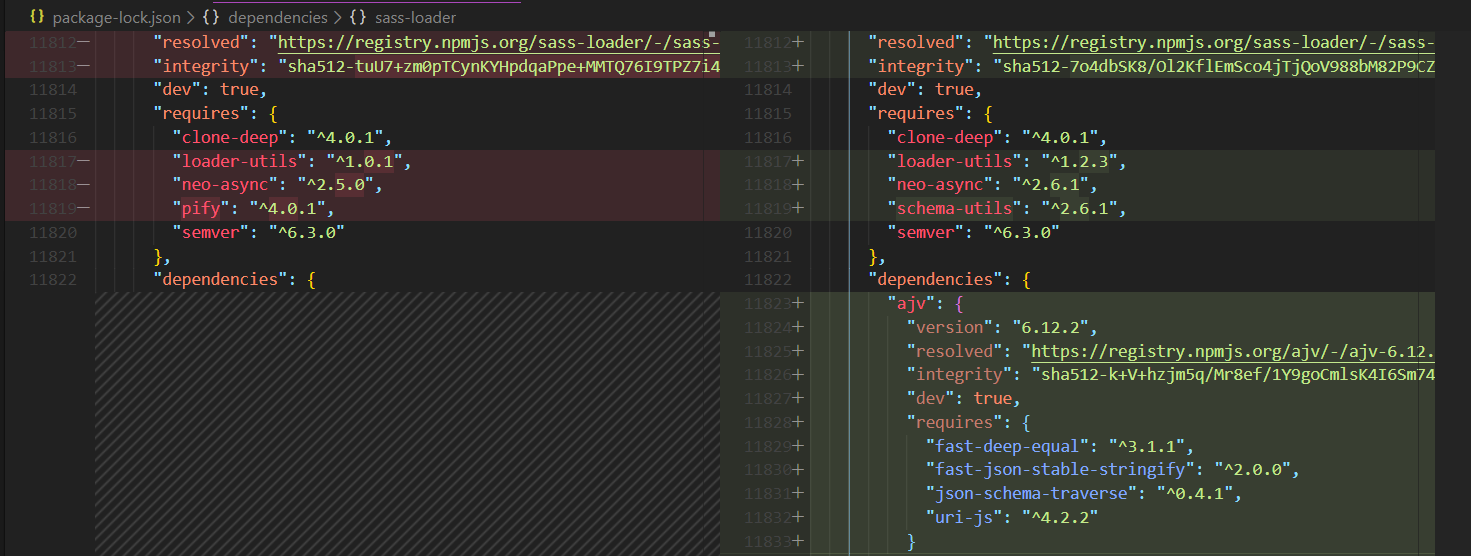
Speaking about Git, it’s possible to work with it not only via command way. Several visual tools aimed to make development more convenient. Source control tool (Ctrl+Shift+G on Win or ⌃⇧G on Mac) helps easily tracklist of modified files and highlight changes within a file (picture below).
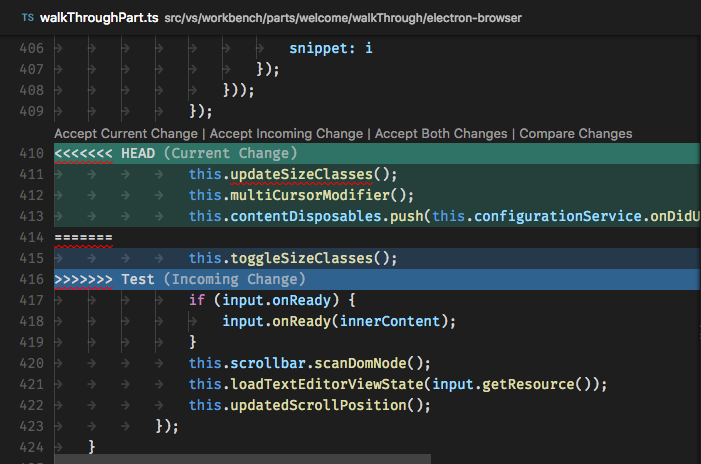
Another simple but important feature assists in solving merge conflicts. Whenever conflict happens. It will indicate files with conflicts in file explorer and represent ambiguity case in the way like on the picture below.
Dealing with HTML is a typical part of web development. And here is another powerful out of box feature: Emmet. Most IDE support snippets that boosting productivity. But emmet elevates it at a new level. It allows typing CSS-like expressions that can be dynamically parsed, and produce output depending on what you type in the abbreviation. It just clear to bring some examples:
- Typing nav>ul>li + Tab will generate
- Or li*5 + Tab
Actual set of possibilities is huge. Please check out official documentation and cheat sheet to discover more.
The next tool is the third party extension, so it will require installation (that is fast and easy). For Windows environment shortcut that will show Extension panel is Ctrl+Shift+X (for Mac ⇧⌘X). Typing “Bracket Pair Colorizer 2” in the search bar will bring to the installation page. Bracket Pair Colorizer allows distinguishing nested brackets easier (see example at the picture bellow).
Also, it put lines that connect currently clicked bracket, so it makes code block identification really easy. Another small but handy tool called AutoComplete Tag. It automatically adds HTML/XML close tags and renaming the closing tag if it has been changed. Path Intellisense will help to navigate through your file system during typing path to dependency.
Some big libraries provide their own extensions. For example, Elements UI is a widely used library that provides ready to use interface components. We use it in our projects and the VSCode-Element-Helper extension simplifies that process. In particular, it brings auto-completion, description, and snippets.
The mentioned above principle is especially crucial for frameworks. For example, for Vue.js here is Vetur that includes essential things for Vue.js development:
- Syntax-highlighting
- Snippet
- Emmet
- Linting / Error Checking
- Formatting
- Auto-Completion
- Debugging
- VTI / CLI
Empowering Git workflow
Backing to work with Git. VS Code already has awesome git support, but it’s possible to enhance work in a team with GitLens. It has various features that can be the topic of a separate article. One among many is the Repository view, which provides an advanced way to check out such details of repository like branches, stashes, commits, changes (example at the picture below).

Conclusion
There was a basic set of tips and tools that will make web development more comfortable and definitely kick start workflow of the beginner. At first, dealing with a bunch of extensions may look tedious, but a growing amount of web technologies make no sense in producing a special tool (let’s say dedicated Vue.js IDE). Instead, there is a set of IDEs that serves as a basis for precise tuning to fit a particular set of technologies.
Extra
Articles contain some essential shortcuts for VS Code, however, the author encourages to get familiar with other shortcuts [Windows][MAC OSX].








 2025/12/12
2025/12/12 2024/12/06
2024/12/06 2024/09/13
2024/09/13 2024/05/17
2024/05/17 2024/05/10
2024/05/10 2024/01/05
2024/01/05 2023/08/18
2023/08/18 2023/07/14
2023/07/14