開発
【Tips】すぐできるウェブアクセシビリティ!フォーカス編
きたざわ

過去2回にわたり、ウェブアクセシビリティについての記事を公開してきました。
http://www.nowhere.co.jp/blog/archives/20180105-190047.html
http://www.nowhere.co.jp/blog/archives/20180202-173009.html
ウェブアクセシビリティは結構やることが多くて対応は難しそう…と感じさせてしまったかもしれません。(すみません…)
確かにJISの規格に則ってウェブアクセシビリティを実施しようと思うとハードルは高いですが、すぐにでも始められることは実はたくさんあります。
今回はすぐに始められる「フォーカス」のTipsを紹介したいと思います。
フォーカスとは何か?
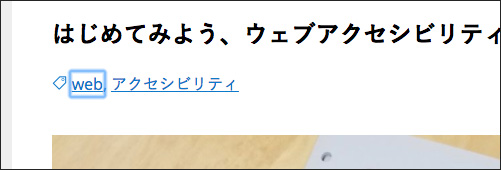
フォーカスは、リンクが選択されている状態のときにリンクを囲む枠線のことです。
これは、キーボードでしか操作ができないユーザーにとっては非常に大切なものです。

PCでChormeを使用している方は試しにキーボードのtabキーを押してみると、リンクに青い枠線が表示されるかと思います。(このblogではChrome以外では表示されない可能性があります…)
tabキーを連続して押すと、リンクのフォーカスが移動します。
enterキーを押すと、選択されているリンク先に遷移することができます。
キーボードを使用しているユーザーはこのようにして、自分の閲覧したいページにたどり着くことができます。
フォーカスが表示されない?
様々なWebサイトを見ていると、tabキーを押してもフォーカスが表示されないことがあります。
何度かtabキーを連続して押してみると画面が移動するので、何かしらのリンクにフォーカスされている状態ですが、どこを指しているのかはわかりません。
Chromeの場合は左下にフォーカスしているURLが表示されていることもありますが、直感的にはどこを指しているのか分からないのでとても使いづらいものになってしまいます。
このように、フォーカスが無いとどこにフォーカスをしているかが分からない状態になると、キーボードユーザーは困ってしまいます。
フォーカスが表示されない原因と解決策
これはフォーカスを表示させないような記述をCSSにしているために起こります。
主な原因は
- 自分で意図的に表示させないように設定している
- reset.cssに記述がされている
などが考えられます。
現にこのblogのreset.cssには
/* Remember to define your own focus styles! */
:focus { outline: 0; }
という記載がありました。
このreset.cssには丁寧に「独自のフォーカススタイルを定義することを忘れないで!」と書いてありましたが、見過ごされてしまうことも多いようです。
フォーカスの指定は outline プロパティが該当します。
フォーカスを表示させるためには、reset.cssに書いてある outline:0 を削除したり、個別のスタイルを指定してあげる必要があります。
(outlineプロパティの詳細は「outline – CSS | MDN」をご覧ください)
既存のサイトだけではなく、新しいサイトを立ち上げるときにも一度はキーボードで操作してみると良いでしょう。
まとめ
いかがでしたか?
自分のキーボードですぐに検証することができるので、ぜひ試していただきたいです。
身構えていた方も、これを機にアクセシビリティ対応の小さな一歩を踏み出してみてはいかがでしょうか!?
次回もすぐ実践できるTipsを紹介します。
 2025/12/12
2025/12/12 2024/12/06
2024/12/06 2024/09/13
2024/09/13 2024/05/17
2024/05/17 2024/05/10
2024/05/10 2024/01/05
2024/01/05 2023/08/18
2023/08/18 2023/07/14
2023/07/14