開発
OS Xのスポイトツール
shimizu
CSSの編集をしていると、色の指定を行うときに「#fab739」といった16進数のカラーコードを書くことになりますが、しばしば「いま画面上に見えているこの部分の色を使いたい!」という場面があります。原始的な手法としては、「画面のスクーンショット画像を撮る」→「ペイントツールで読み込む」→「スポイトツールで調べたいピクセルを選択する」→「カラーコードをコピーペーストする」という、なんとも回りくどい手順を踏むことになります。これを毎回行っていては手間暇がかかってしまうため、もう少し簡単に行える便利ツールがないかと探していたところ、OS Xには初めから標準で用意されていました。
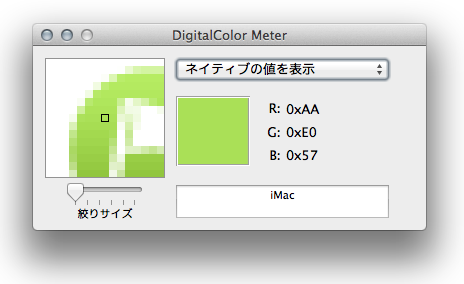
「アプリケーション」→「ユーティリティ」→「DigitalColor Meter」というのがそれで、マウスカーソル付近の表示が拡大表示され、指し示す箇所の色が即座に分かるようになっています。更に、メニューに「編集」→「カラーをテキストでコピー」という項目があり、この機能を使うことでカラーコードをコピーしてエディターに貼り付けることができます。(この際、ショートカットキーShift+Cmd+Cを使うと便利です)

こんなツールが最初から付いているとは、灯台下暗しでした。
 2025/12/12
2025/12/12 2024/12/06
2024/12/06 2024/09/13
2024/09/13 2024/05/17
2024/05/17 2024/05/10
2024/05/10 2024/01/05
2024/01/05 2023/08/18
2023/08/18 2023/07/14
2023/07/14