開発
2014/2/3
Monacaでネイティブアプリを作る
Shizuka Kawabata
Monacaとは?
2013年9月12日にアシアル株式会社がリリースしたスマートフォンアプリケーションの開発環境です。Web上で動作するMonaca IDE上でプログラムコードを記述し、自分のスマホやタブレットでアプリを動かすことができます。手元に開発環境を用意することなく、手軽にネイティブアプリが作成できます。
HelloWorldアプリ
それでは、MonacaのサンプルHelloWorldアプリを作成してみましょう。用意するツールは、
- コンピューター
- スマートフォン、もしくはタブレット
- インターネット接続です。
Monaca IDEはGoogle ChromeかSafariブラウザーが推奨されています。
- ステップ1
Monacaにアクセスし、会員登録済みの方はログインしてください。会員登録していない方は、[今すぐ試す(無料)]ボタンをクリックしてください。ユーザーアカウントを仮登録すると、入力したメールアドレスに確認メールが届きます。記述されているURLにアクセスし本登録する。 - ステップ2
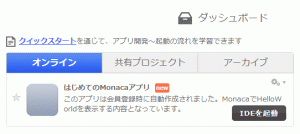
[ダッシュボード]ページが開く。「はじめてのMonacaアプリ」の右にある[IDEを起動]ボタンをクリックする(図1-1)。

- ステップ3
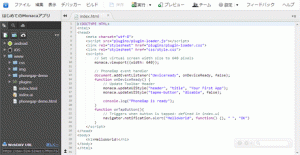
図1-2に示すページがMonaca IDEです。左上には[はじめてのMonacaアプリ]というプロジェクトの名前が表示され、その下にはアプリに関連するフォルダーやファイルを階層で表示する[プロジェクトツリー]がある。その上には[ファイル]や[編集]といったメニューが並んでいるのが分かる。[プロジェクトツリー]の右に[コードエディター]がある。

- [プロジェクトツリー]にあるindex.htmlファイルを開いて、タグの下に「<h1>HelloWorld!</h1>」を入れる。このアプリはスタート画面に「HelloWorld!」という文字を表示する。Monacaではアプリのスタート画面は「index.html」という名前で作成する決まりになっている。
- ステップ4
次はスマホかタブレットにMonacaデバッガーをインストールする。インストールしたMonacaデバッガーアプリを起動し、手順1で登録したアカウントでログインしてください。そしたら、そのユーザが作成したアプリ一覧が表示される。 - ステップ5
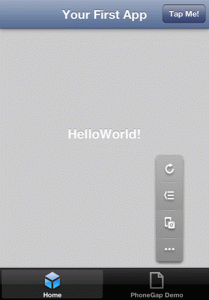
Monacaデバッガーのリストで「初めてのMonacaアプリ」をタップして、アプリが起動する。「はじめてのMonacaアプリ」の画面が表示される。index.htmlファイルに書かれていた「<h1>HelloWorld</h1>」が文字となって表示されているのが分かる。

これで、ネイティブアプリを簡単に作成する体験ができる。
 2025/12/12
2025/12/12 2024/12/06
2024/12/06 2024/09/13
2024/09/13 2024/05/17
2024/05/17 2024/05/10
2024/05/10 2024/01/05
2024/01/05 2023/08/18
2023/08/18 2023/07/14
2023/07/14