開発
ブラウザ戦国時代のweb制作
yahata
Progressive Enhancement(プログレッシブ エンハンスメント)という言葉をご存知ですか?
Progressive Enhancementとは、「レガシーブラウザを基準に制作し、モダンブラウザにはよりリッチな体験を提供」しようという考え方です。
反対にGraceful Degradation(グレイスフル デグラデーション)という考え方もあり、こちらは「モダンブラウザを基準に制作し、レガシーブラウザには機能を落として対応」するという考え方です。
レガシーとモダン、どちらを基準に制作するかの違いがあります。
さて、この2つに共通するポイントとして、「レガシーかモダンかで提供するものを変える」という考え方があります。
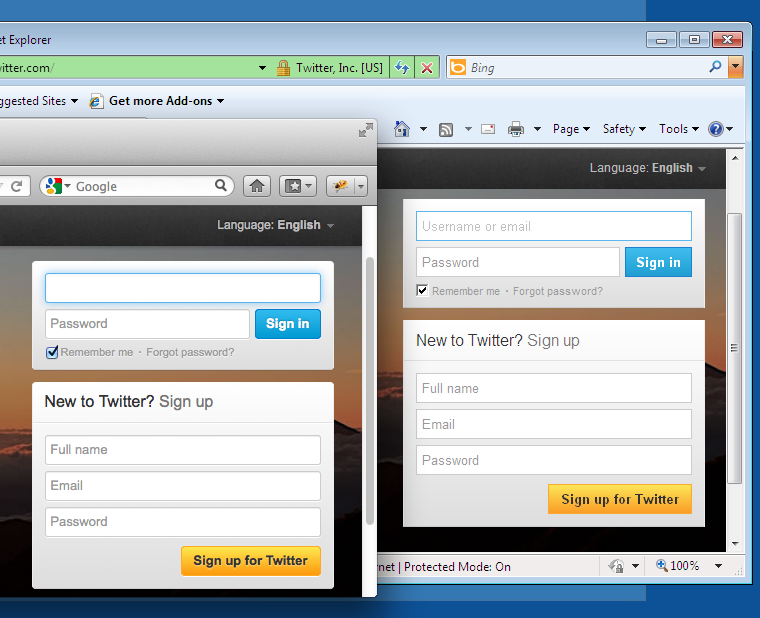
レガシーとモダン
モダンブラウザとレガシーブラウザの区分けは、主にブラウザがHTML5やCSS3といった最新仕様にどれだけ準拠できているかで決まります。
…と、まあこの辺は当たり前すぎるので、端折ります。
モダンとレガシーという、大きく分けて2種類のブラウザがあるということが重要です。
レガシーブラウザの悪いところ
レガシーブラウザの短所としてよく槍玉に挙げられるのが、「角丸」「シャドー」ですので、今回はそこに焦点を当ててみます。
CSS3にはborder-radiusおよびbox-shadowといったプロパティが定義されており、
これを使う事で要素の角を丸くしたり、影を付けたりすることができます。
しかし、CSS3に対応していないレガシーブラウザではどうやって実現したらいいのでしょうか。
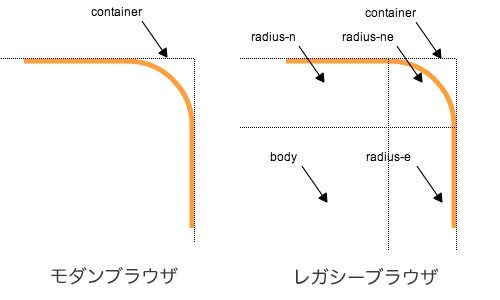
モダンブラウザでは、1つのタグにスタイルを当てる事で角丸やシャドーを表現できますが、レガシーブラウザにおいては、角丸やシャドーを画像によって表現します。
例えばレガシーブラウザでシャドーを表現したい場合、
まず影を含んだ要素全体をcontainerタグで囲みます(実際はcontainerタグはありませんが便宜上)。
そして要素の東西南北と四隅にshadowタグを置き、それぞれにシャドーの画像を配置します。
最後にbodyタグにコンテンツを配置します。
一目見て無駄だらけなのが分かりますね。
1. 無駄なタグが多い
各タグに対して個別画像を入れたり、スタイルをあてたりしないといけないため、修正量が増えます。
また、可読性が下がり、マークアップミスが増えます。
さらに、パフォーマンスとはあまり関係ありませんが、セマンティックマークアップを考えると最悪のコードです。
2. 画像が必要になる
画像が必要になるということは、単純に通信量が増えます。
box-shadowならばブラウザが適切にシャドーを付けてくれるので、そもそも通信が発生しません。
CSSスプライトを利用するという手もありますが、CSSスプライトはリピートができないので、シャドーのような可変要素には向きません。
レガシーブラウザとどう付き合うか
ポイントの一つは、冒頭で挙げたProgressive Enhancementです。
見た目を思い通りにするだけなら誰だってできます。問題なのは、見た目以外にも様々な観点があるということ。
通信量・レンダリング速度・セマンティクス・メンテナンス性・互換性などなど、どこに重きを置くかは品目によって違うと思います。
新しく生まれてくるものを頭に入れながら、古いものとどう付き合っていくか、考える必要があるのではないでしょうか。
八幡(ブラウザ自作したい)



 2025/12/12
2025/12/12 2024/12/06
2024/12/06 2024/09/13
2024/09/13 2024/05/17
2024/05/17 2024/05/10
2024/05/10 2024/01/05
2024/01/05 2023/08/18
2023/08/18 2023/07/14
2023/07/14