開発
Vue.jsのライブラリElementが便利。
Koki Natsume
こんにちは。アルバイトの棗です。
最近、新しいプロダクトに入り、Vue.jsというJavaScriptのフレームワークでフロントエンドをかいているのですが、そのVue.jsにはElementというUIライブラリがあります。私も実際に利用しているのですが、便利です。
そこで今回はそのElementを紹介したいと思います。
Elementとは
UIのパーツ群をコンポーネントとして簡単に使えるVue.jsのライブラリです。
約50種類のコンポーネント群があり、そのコンポーネントの中にもあらゆるパターンのオプションで変更が可能です。
とりあえず書いてみる
説明を読むより、コードを書いたほうがいいですよね。
今回はSelectとDateTimePickerをみようと思います。
注) import文などは省きます。またコードは画像になります。
Select
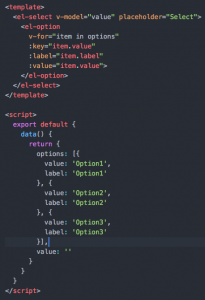
最初のSelectは以下のように書けます。
templateタグ内では、el-selectカスタムでselectを指定し、el-optionで列挙する要素の指定をしています。
scriptタグ内では、初期値となる値を(templateで列挙する要素)を返しています。
DateTimePicker
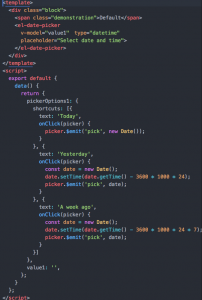
次に日付の指定です。以下のように書けます。
Select似たような形ですね。el-date-pickerのカスタグのオプションで要素などの指定を行い、JavaScriptではその初期値を返しています。
どうでしょう、こんなにも簡単なコードでselectとdate-pickerの実装ができてしまいます。
終わりに
いかがだったでしょうか、こんなにも便利に書けると、実務はもちろんですが、ハッカソンなど開発の速さが必要な場面でも活躍することでしょう。個人的に楽しくフロントエンド開発を行えてとてもいい感じです。
これを機会にElementをそしてVue.jsを触ってみてはいかがでしょうか。
では!


 2025/12/12
2025/12/12 2024/12/06
2024/12/06 2024/09/13
2024/09/13 2024/05/17
2024/05/17 2024/05/10
2024/05/10 2024/01/05
2024/01/05 2023/08/18
2023/08/18 2023/07/14
2023/07/14