デザイン
きれいなプレゼン資料をデザインしよう【テクニック編】
きたざわ

過去2回に渡り、きれいなプレゼン資料を作るために大切なポイントをお伝えしてきました。
今回はきれいなプレゼン資料を作るための具体的なテクニックをご紹介します!
1. デザインの4つの原則 + α を心がける
デザインを作るときに、あるポイントを覚えておけば、実は誰でもある程度まできれいに作ることができます。
過去の記事でもお伝えしましたがもともとデザインは「設計」という意味があり、美しく見えるルールが存在します。
整列

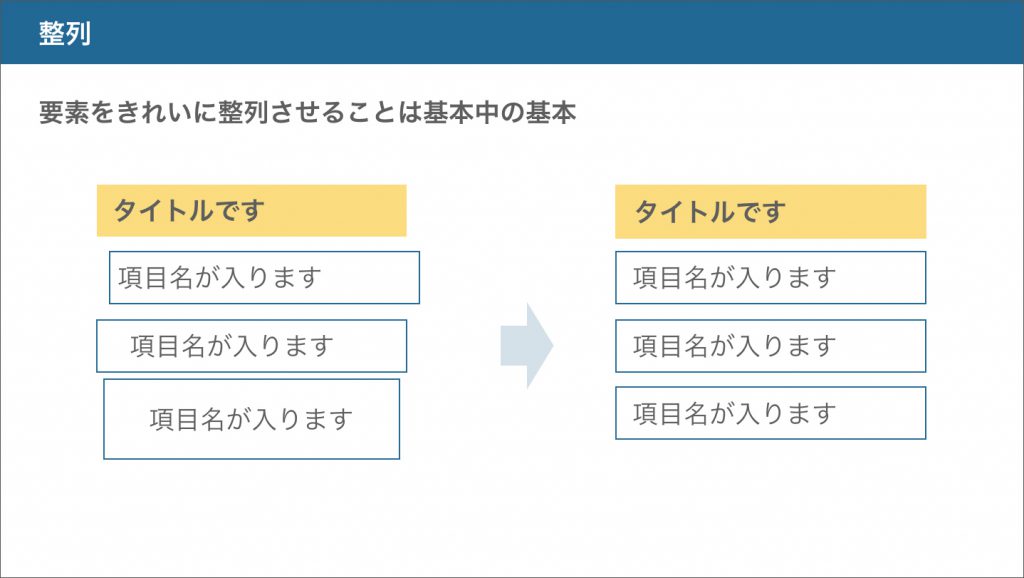
要素はきれいに並べて配置しましょう。要素同士の余白も、同じ幅をとるように心がけます。
左が悪い例、右が良い例です。
左はボックスの大きさが揃ってない、位置が揃ってない、余白が揃ってない、文字が揃っていないので、まとまりがなく汚く見えてしまいます。
対して右は全て揃えているのきれいに見えます。要素の大きさが揃っており、各要素の余白も均等です。
プレゼン資料では自由な配置をすることができますが、文字は左揃えで配置した方が揃って見えるためおすすめです。
中央揃えを使いたくなることもありますが、左右の余白が空いてしまい不均等になりやすいので、長文やリストに使うとバラバラとした印象を与えてしまうことがあります。
中央揃えは写真のキャプションとしてテキストを添える…という使い方に留めておいたほうが無難です。

近接
次に近接です。これはグルーピングとも呼ばれます。
似たものを近くに配置するという原則です。
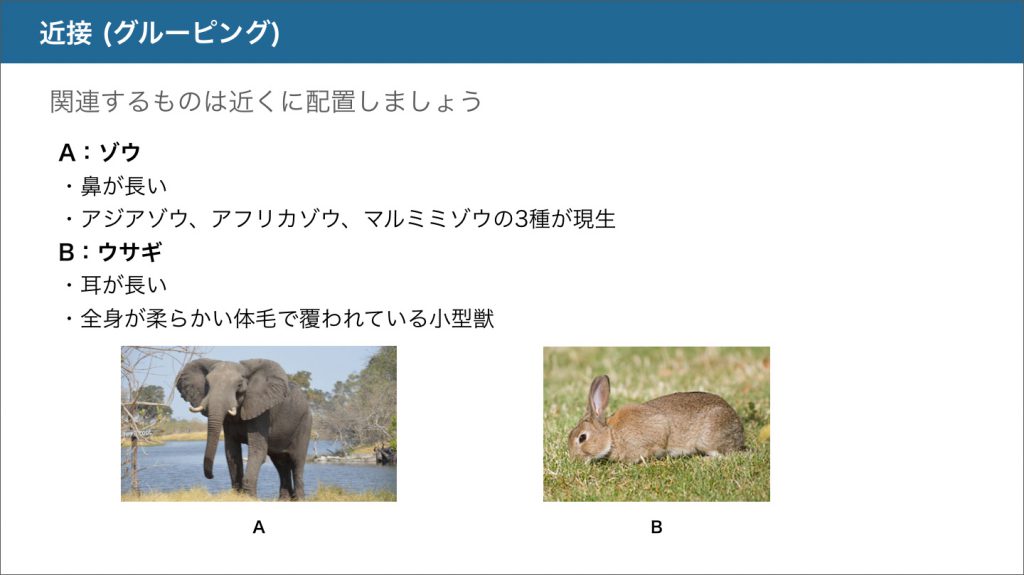
まずは悪い例です。写真が下にあり、文章が上にあります。
文章を見て、写真を見て…ということを繰り返して理解するので、少し時間がかかります。

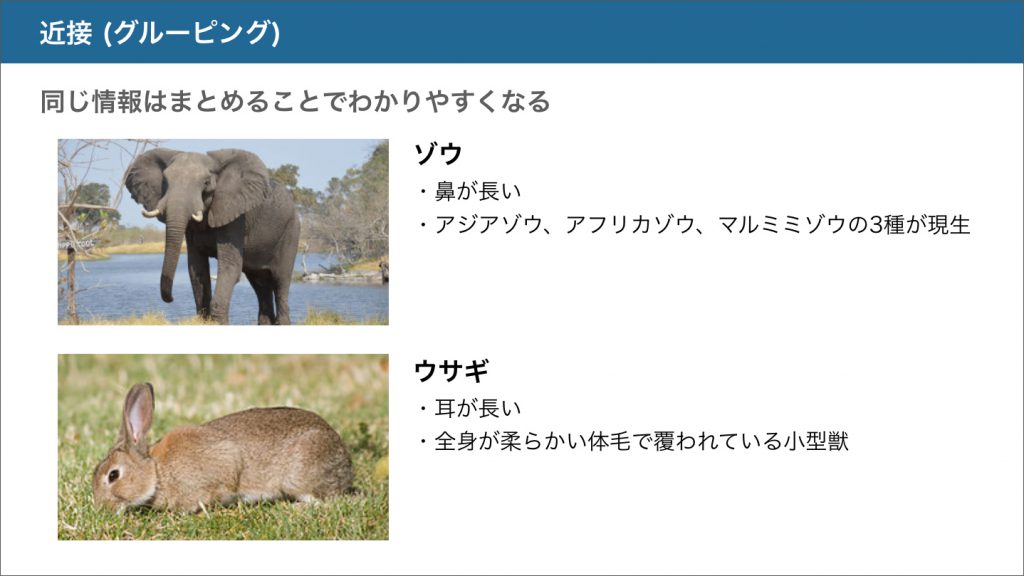
次に良い例です。
文章と写真をセットにするように配置しています。明らかに上がゾウの説明、下がウサギの説明であることがわかるかと思います。

さらに、写真と文章が一つのグループであることがわかりやすくなる理由としては、余白があるからということもあります。(余白については後述)
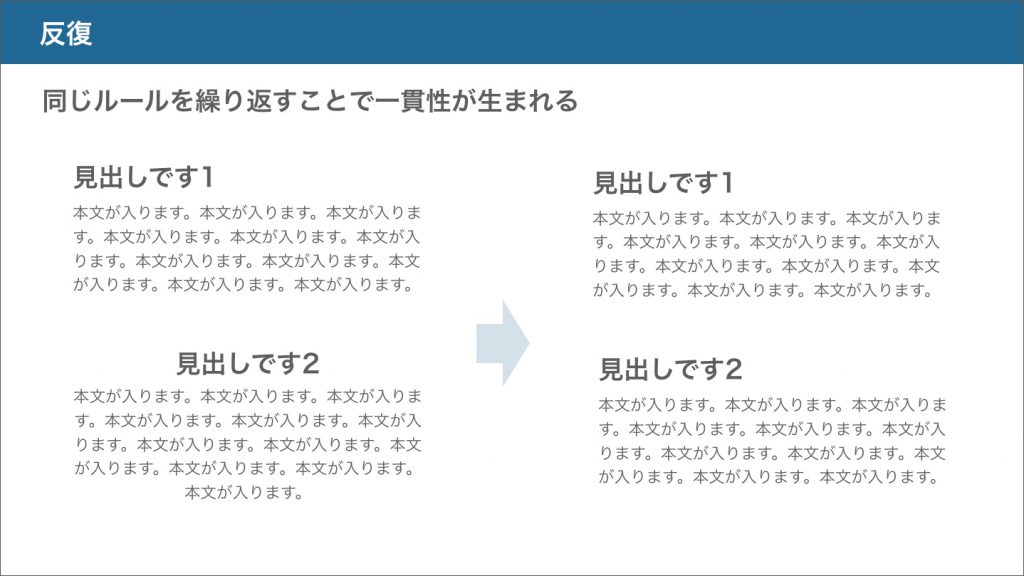
反復
反復は同じルールを繰り返すことで、統一感を出すことです。

左のように1つ目と2つ目の要素を異なる配置にせずに、右のように同じルールを繰り返すことで統一感が生まれます。
これ以外にも、例えば
- フォントのサイズをページごとにバラバラにしない
- 見出しのデザインを変えない
ということなどを心がけます。
表現のルールを決めてそこから外れないように作る、というのが一番良いでしょう。
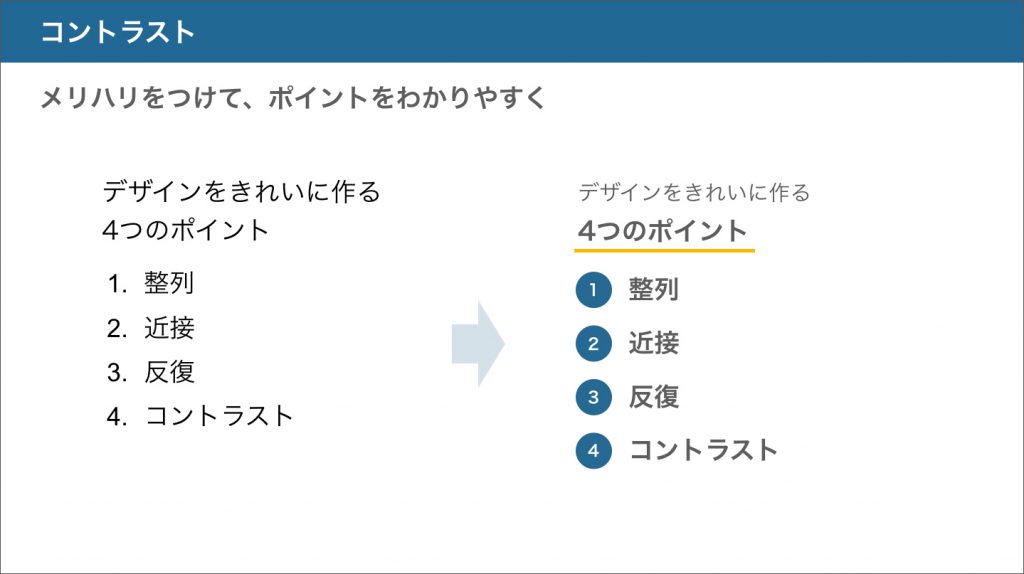
コントラスト
強弱(メリハリ)をつけて、ポイントをわかりやすくします。

左は全て同じフォント、フォントサイズを使っていますが、右はフォントの大きさを変えたり、太さを変えたりすることで強弱をつけています。
また、項目の数字はテキストそのままではなく、図形と数字を組み合わせて作っています。
必要に応じてこのようにメリハリをつけていくと見やすく、わかりやすくなります。
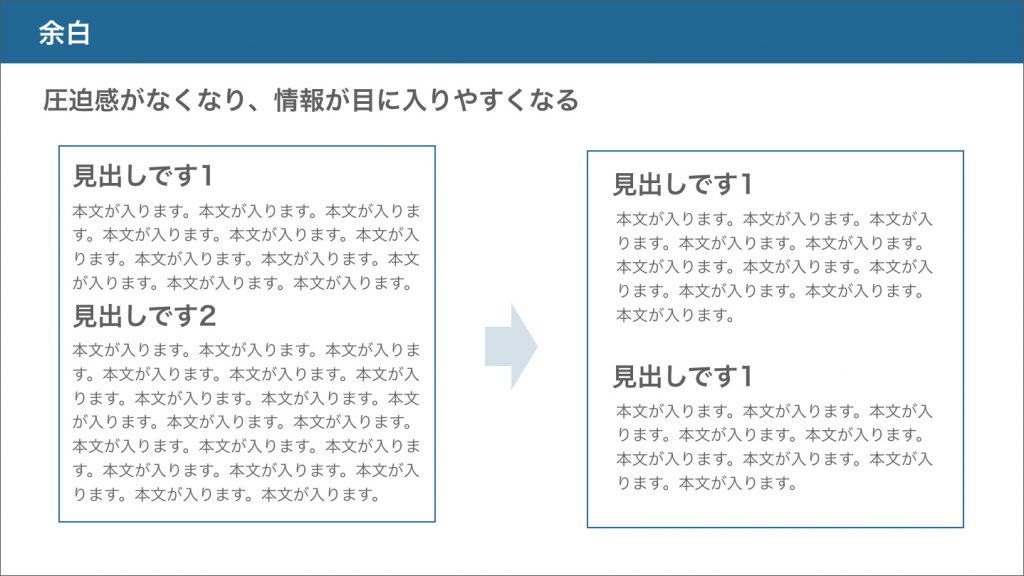
余白
要素の間に適切な余白を入れることで、見やすさを確保できます。

余白を取らないと、コンテンツで画面が埋め尽くされているような印象になり、圧迫感があります。
要素同士の間隔を十分に取ることで、要素のかたまりがみえてきます。かたまりが見えると圧迫感が消えて、読みやすくなります。
余白を取ることを忘れている人をたまに見かけるので、これをやるだけでもグッと見栄えが変わると思います。
フォントについて
フォントは、配布資料でない限りはゴシック体を使うことが望ましいです。ゴシック体は線の太さが均一で視認性が高いので、遠くからも読みやすいという理由です。
日本語フォントと欧文フォントのオススメを書きだしました。

日本語はメイリオとかヒラギノがいいと思います。メイリオはWindows/Macに標準で入っているフォントです。ヒラギノはMacに標準で入っています。
それ以外でもゴシック体で読みやすいものであればOKですが、癖が強すぎるフォントは「ノイズ」になるので避けましょう。
欧文フォントは、Windowsの場合はSegoe UI、MacはHelvatoca Neueが良いと思います。どちらもOSに標準搭載されているフォントです。
文章を書くと、日本語と英数字が混ざることがあるかと思います。キレイに見せるためには、少し面倒ですが英数字のところはきちんとフォントを変更しておくとより美しい見た目になります。
文字の大きさは、発表する環境に合わせて調整します。
後ろの人も見えるように大きめのサイズにしたほうがよいでしょう。
コードを載せるときのTips
エンジニアのプレゼンではコードを載せたいという場合があると思います。
一般的にはスクリーンショットを貼るという方法を多く見かけます。
自分自身は見慣れた画面なので見やすいかもしれませんが、他人にとっては見づらい可能性があります。
ただコピペをしてスライドに貼り付けても、上記のおすすめフォントで表示すると読みづらいものになってしまいます。
そこでちょっとしたTipsを紹介します。
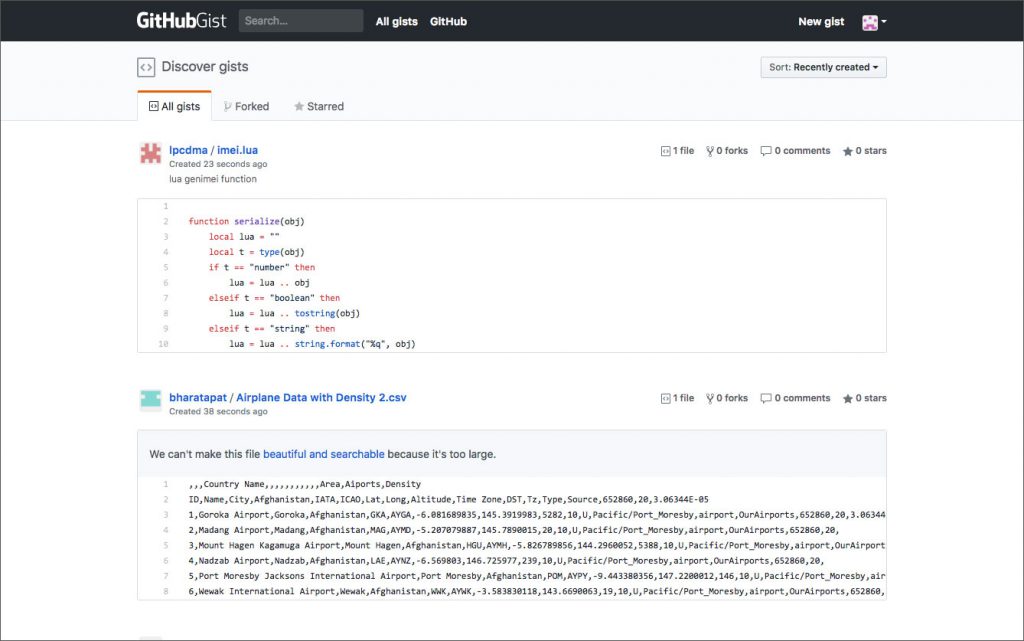
GitHubGistを使います。GitHubGist
ここで生成したコードをコピペすると、読みやすくなります。

GitHubのアカウントでログインをすると、右上に「New gist」というメニューがあるのでクリックします。
スライドを入れたいコードをこの画面上にコピーして、「Create secret gist」します。
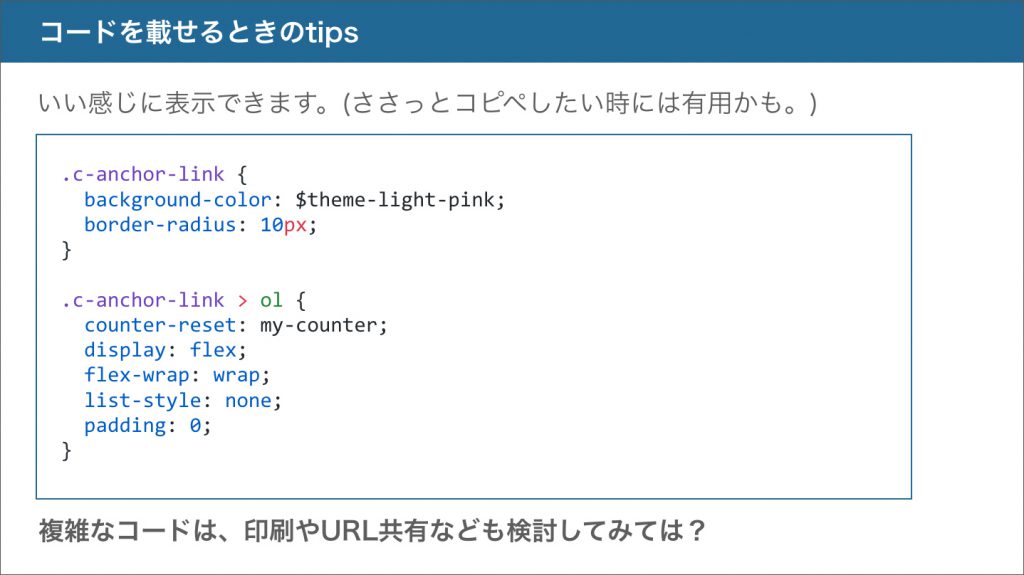
出てきたコードをコピーして、スライドの中でペーストしてみると…

このように読みやすく、かつ色分けもされているフォントを貼り付けることができます。(上記はKeynoteに貼り付けた時の見た目です)
プレゼン中にデモをやる方もいると思いますが、プレゼン資料の中の文字をコピペすることができるので、デモが少し楽になるかも?しれません。
ただ、コードは少ない情報量で表現するのが難しく、ボリュームが出てしまいがちです。すべてをスライドに載せようとすると、文字が小さくなり見づらさの原因にもなります。
量が多めの複雑なコードの場合は、コードを印刷をして配布するか、URLで共有して手元の端末で見てもらうなどした方が、聞いている側のストレスは少なく済みます。
色について
配色の基本
配色はデザイナーでも頭を悩ませることが多い難関ポイントですが、スライドで使う場合は配色の基本を押さえるとよいでしょう。
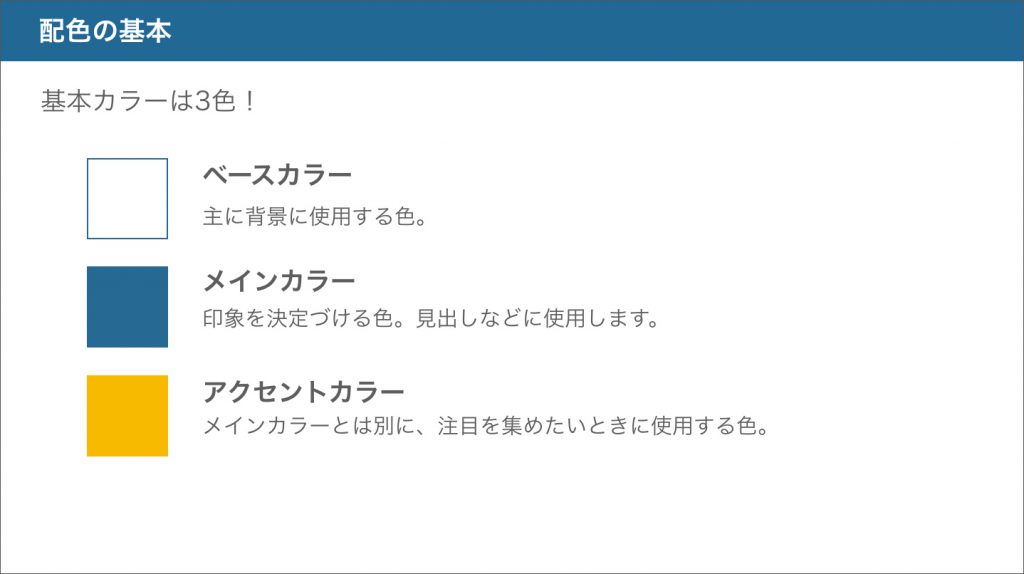
配色の基本とは、「ベースカラー」「メインカラー」「アクセントカラー」の3つの色ことです。
色が多くなると煩雑になるので、基本的にはこの3色を使います。

ベースカラーは背景に使われる色で、これは白またはごく薄いグレーがいいと思います。
黒などを使う場合もありますが、黒はメインカラーとアクセントカラーを決めづらくなるので、上級者向けの色です。
メインカラーは印象を決定付ける色で、例えば見出しの色に使います。
アクセントカラーは、何かを強調したいときに使うなど注目を集めたいときに使用します。
メインカラーとアクセントカラーの配色が難しいと思うのですが、
メインカラー … 青系
アクセントカラー … 赤 or オレンジ系
はうまくまとめやすい色だなと個人的には思います。
配色の候補を出してくれるwebサービスなどもありますので、そういったツールに頼ってもいいと思います。
スライドを作るときは、この基本の3色+文字色の、4色をベースに作っていきます。
この3色であれば自由に使っても大丈夫、ということではありません。
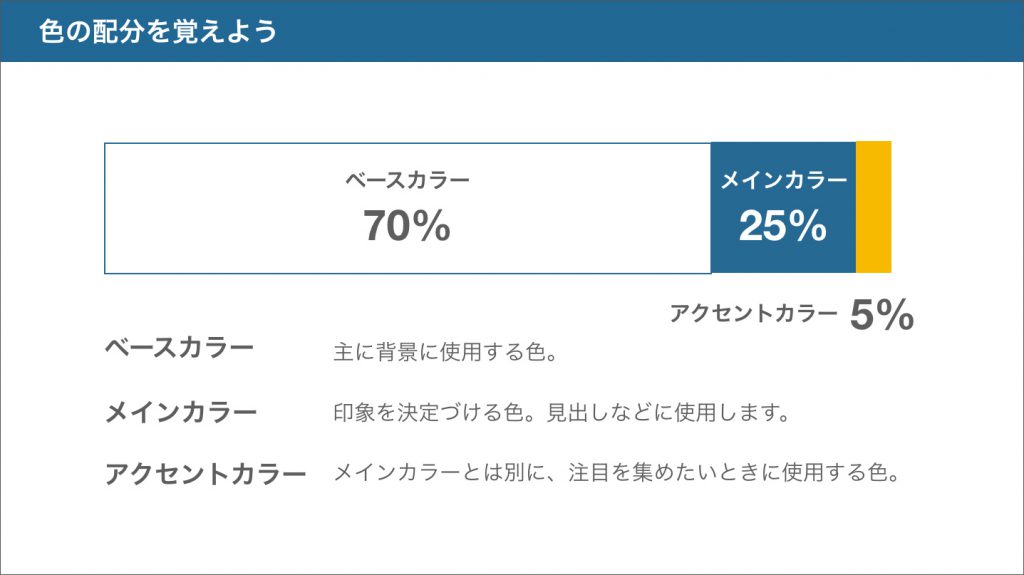
ベース70%、メイン25%、アクセント5%が美しく見える比率配分と言われています。
プレゼン資料のときに気をつければいいのはメインとアクセントの比率でしょう。
基本的には文字色とメインカラーを使い、特に目立たせたいところにアクセントカラーを入れると良いかと思います。

文字色について
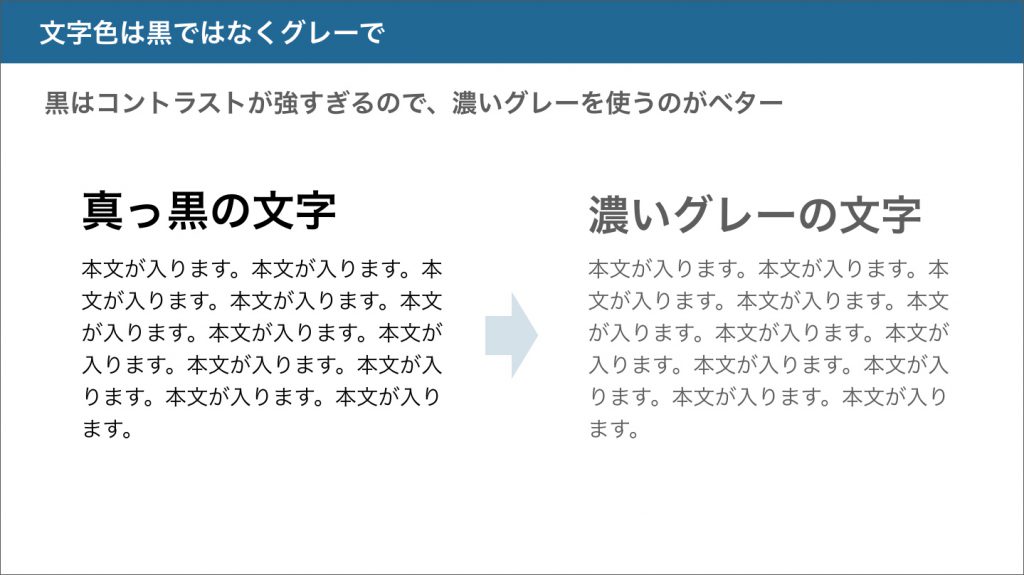
背景を白にすれば必然的に文字色は黒を選ぶことになりますが、真っ黒の文字ではなく濃いグレーの文字を使ってみましょう。
黒と白はコントラストが高すぎるという点と、真っ黒という色は自然界に存在しないので、実は違和感の強い色です。
グレーの文字にすると背景となじんで少し柔らかい印象になります。

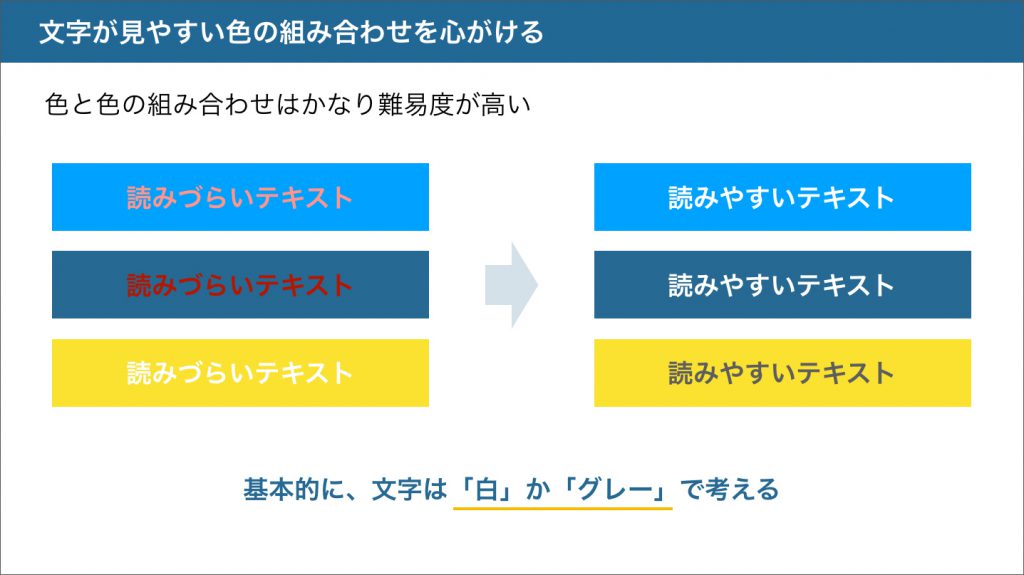
メインカラーの上に文字を載せるということもあるかと思いますが、その時の文字色は濃いグレーか白を使います。
下記のように色と色の組み合わせはかなり難易度が高いので、背景色と文字色を比較して、グレーか白でより読みやすい色を採用してください。

どうしても色を増やしたいとき
基本の配色を使っていて、どうしても色を増やしたいということもあると思います。
そういうときは、新たな色を加えるのではなく、明度を調整するという方法がおすすめです。
色には明度と彩度というものがあり、明度は色の明るさの度合い、彩度は色の鮮やかさの度合いです。
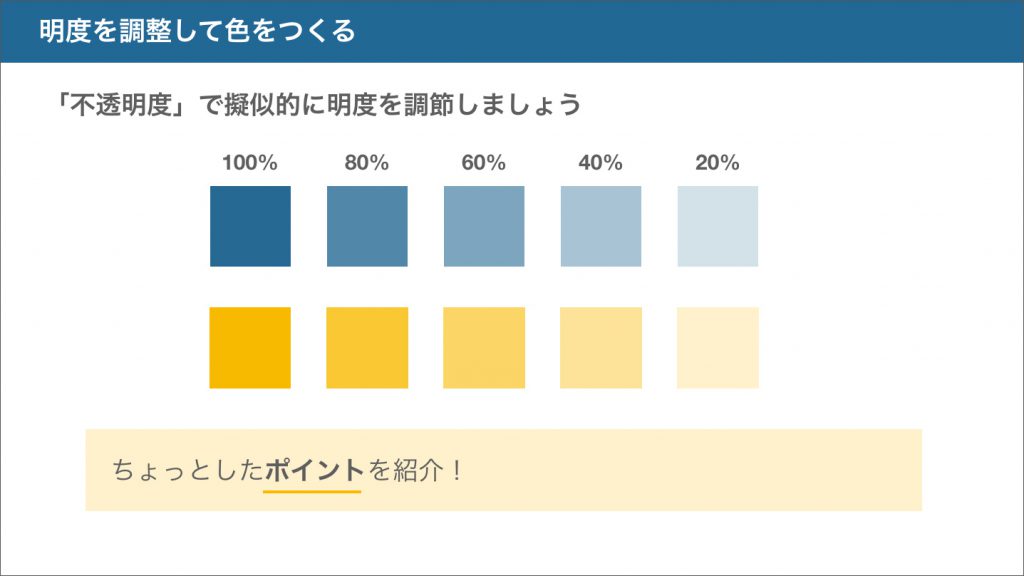
色を増やしたいときはメインカラーもしくはアクセントカラーの「不透明度」を調節して、擬似的に明度を調節して色を増やします。
不透明度を低くするほど、明度が高い、薄めの色になります。

たとえばアクセントカラー20%の色を使って、少し目立つような囲みを作ってみたりすることができます。
このようにむやみに新しい色を増やさず、使ってる色でバリエーションを出すと統一感を失わずにすみます。
色だけの情報に頼らない
色覚異常という、特定の色味を認識することができない障害をご存知でしょうか。
いくつか種類がありますが、赤と緑を識別できないという色覚異常が一番多いと言われています。
日本では男性は約5%、女性は0.2%の割合で存在すると言われています。
試しに赤いチューリップの画像で、健常者の見た目(左)と色覚異常の見た目(右)を作成しました。
赤と緑の区別がつきにくいことがお分かりいただけるかと思います。

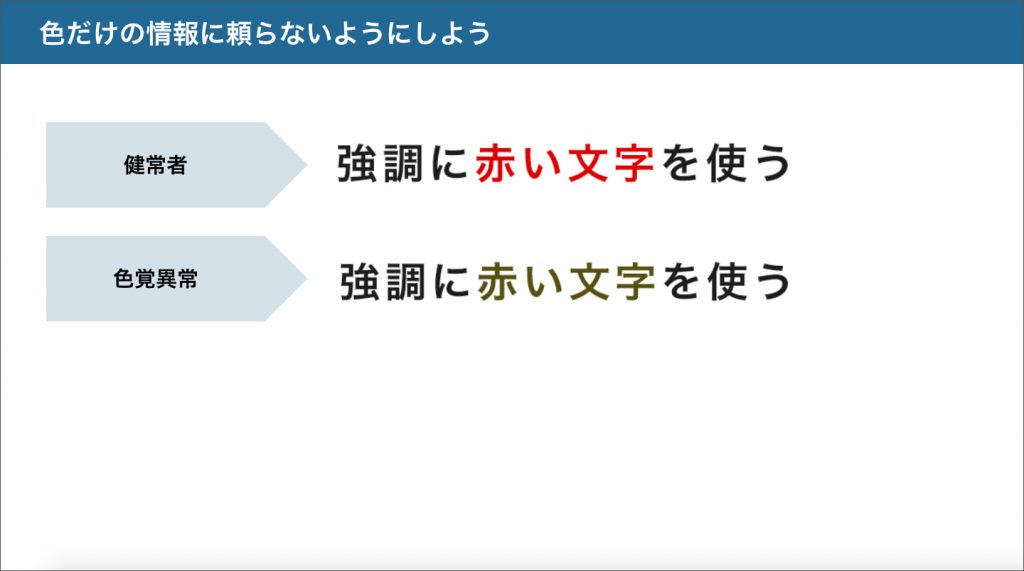
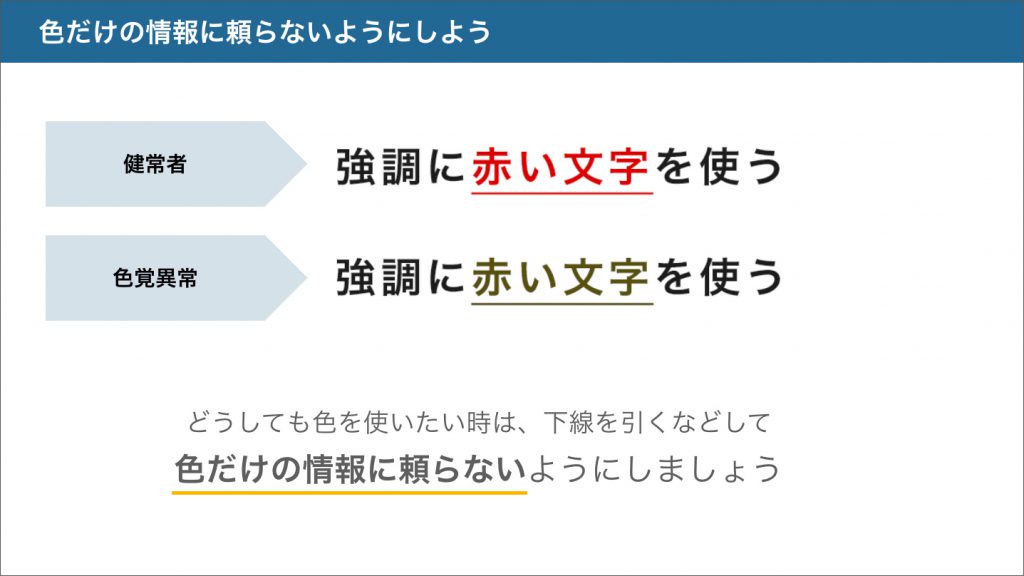
スライドでよくあるものの例として、強調に赤い文字を使うと、色覚異常の人には下のように見えます。
健常者ではすぐにわかる色も、ちょっとよく見てみてみないとわかりません。

強調するために色を使いたい!という時は、下線を引くなどして、色だけの情報に頼らないように作ってみてください。
色覚異常の方にも優しいプレゼン資料になります。

まとめ
いかがでしょうか。確認するポイントはたくさんありますが、どれも簡単に実践してもらえるものかなと思います。
プレゼンはコンテンツが良いことが前提ではありますが、自分の伝えたいことをより分かりやすくするためにプレゼン資料を使うのは非常に有効です。
ぜひ日々の仕事の中で生かしてもらえたらと思います!
 2023/12/15
2023/12/15 2023/07/07
2023/07/07 2023/04/28
2023/04/28 2022/10/07
2022/10/07 2022/03/04
2022/03/04 2021/01/29
2021/01/29 2020/09/18
2020/09/18 2020/01/31
2020/01/31