デザイン
画像アセットで複数サイズの画像を一気に書き出す [Photoshop Tips]
きたざわ

Photoshopで画像を作り、書き出す時に便利な機能でおなじみの「画像アセット」。
画像アセットは、画像として書き出したいレイヤーやグループに”.jpg”などと拡張子を付けると画像を書き出してくれる機能で、本当に重宝しています。
Webサイト制作をしていると、Retina用と非Retina用の異なるサイズの画像を書き出したい、という場面があります。
これが画像アセットで簡単に作れてしまうので、今回はご紹介したいと思います。
画像アセットの設定方法
画像アセットの設定方法は、
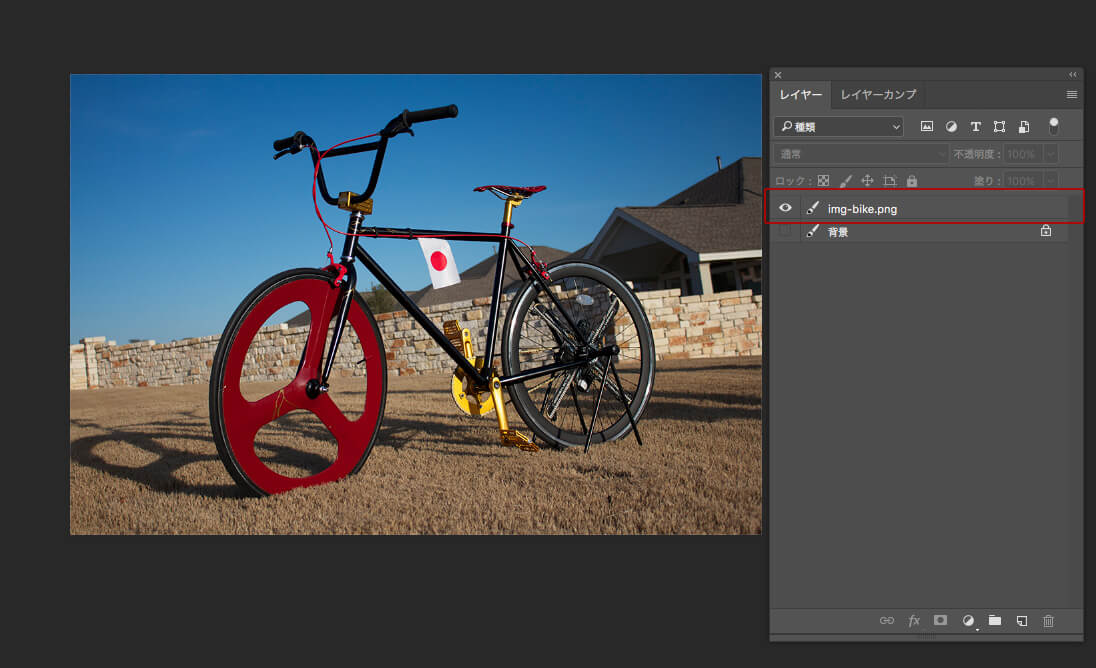
1. レイヤーやグループに拡張子をつけます (一部使用できない文字列があります)

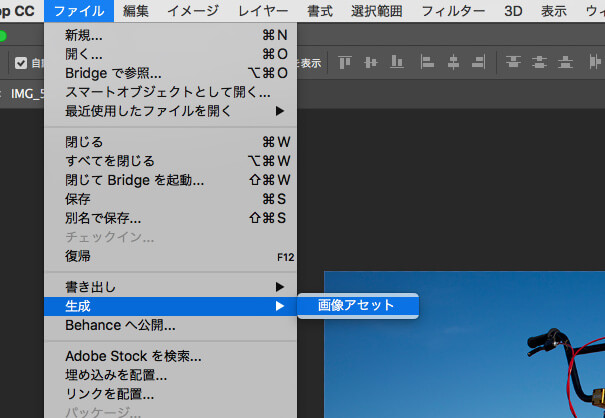
2. 「ファイル > 生成 > 画像アセット」を選択します

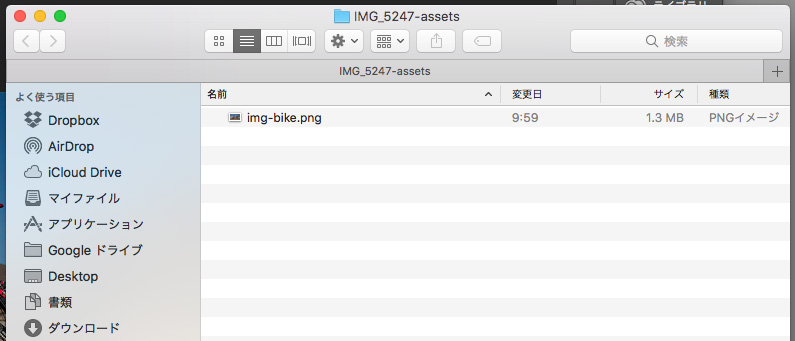
3. ファイルを保存している領域に「[ファイル名]-assets」というフォルダが生成され、その中に画像ファイルが入っています

という手順です。
画像アセットをonにしておけば変更があるたびに自動的に書き出してくれます。
サイズを変えて書き出す
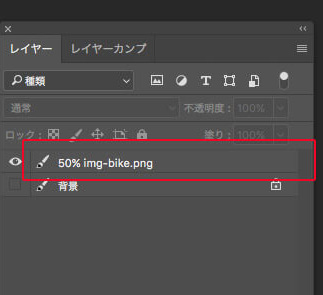
さらにサイズを変えて書き出す場合ですが、指定したファイル名の前にサイズの指定をしてあげるだけでできます。
ここで注意するのは、サイズ指定とファイル名の間は必ず半角スペースを空けるということです。

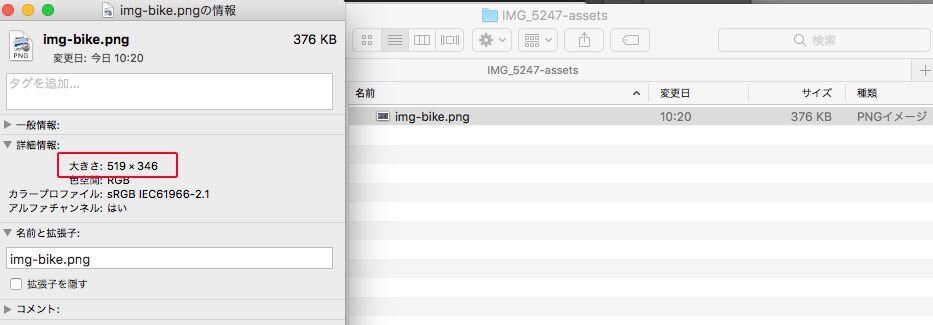
書き出し後のファイルです。
画像サイズが半分になっています。(1037×691→ 519×346)

サイズの指定は%の他にも、px、in、cm、mmなどの単位で出力することができます。
また、縦横のサイズを指定して書き出すこともできるんです。便利。。
複数の画像を一気に書き出す
さらに、一つの画像を複数書き出したいというときは、”,(カンマ)”で区切って指定を複数記述すると書き出してくれるんです。
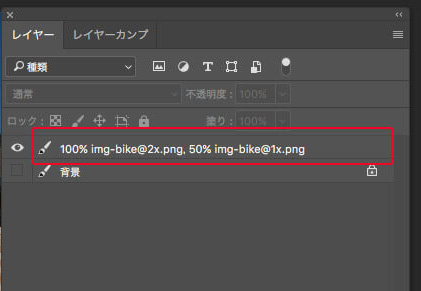
例えば、100%の画像と50%の画像を書き出すときにこういった指定をします。
ちょっと長いですが、複数の画像を書き出すので重複しないファイル名を付けています。

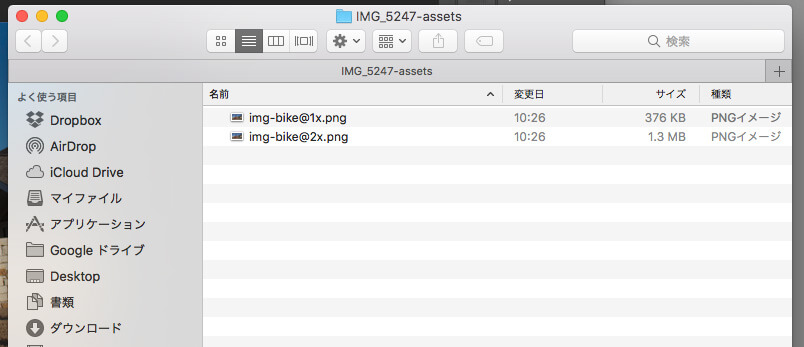
すると二つの画像が書き出されます!

Retinaと非Retinaに対応したい場合は、Retinaサイズで画像を作り、100%と50%で書き出す方法がおすすめです。
200%で画像を書き出すこともできますが、画像が荒れてしまいました。
Illustrator等で作ったベクターをスマートオブジェクトで配置している場合は、100%以上で書き出してもきれいに書き出せます。
なお、Photoshop上で入力したテキストは100%以上で書き出しても荒れません!
ぜひお試しください!
 2023/12/15
2023/12/15 2023/07/07
2023/07/07 2023/04/28
2023/04/28 2022/10/07
2022/10/07 2022/03/04
2022/03/04 2021/01/29
2021/01/29 2020/09/18
2020/09/18 2020/01/31
2020/01/31