エンジニア向け
Sharpen your VS Code efficiency
Mola BogdanGeorgii
Intro.
One of the popular ways to learn new things is by sharing. Since I have a long time of experience using VS Code, I was trying sometimes to find pay attention to small tricks and technics that will simplify everyday routines by learning new shortcuts, tools or applying for extensions. Some of us (programmers) one day may finally reach some enlightenment and come to Vim or Emacs shortcut schemes which are also available for VS Code, but between that level, Pro and Novice still exist in some intermediate states. And in this article, I would like to contribute to the evolution of readers’ VS Code skills by sharing some useful tricks that hopefully will save some time.
Releasing a mouse.
“Do not pray for an easy life,
pray for the strength
to use the keyboard.”*
– Bruce Lee
Remembering a lot of shortcuts may look tedious and boring, especially when you cant get rid of the feeling that you would rather spend this time completing an actual task. One could summarize such a situation into two scenarios: skipping diving deep and trying to learn while working or investing some time and getting some productivity boost. The correct answer is not that obvious, but let’s try with a “happy medium”: check out and appreciate some basic magic and discover advanced things as experience coming which will help to define what is necessary.
The “Must have” combination which is hard to skip is Ctrl+P (Win) / ⌘P (Mac) which will show Command Palette. It allows locating any file of your project fast by typing the initial character of the file name. It is especially convenient when you work using a laptop and the screen size is not that huge. Hence it is not necessary to have all time File explorer which can be hidden by Ctrl+B/⌘+B. In addition, Terminal is also not necessary to have visible all time, it is easier to toggle it by Ctrl+J/⌘+J (or Ctrl+`/⌃`). Just a few keyboard combos and we have a notable productivity boost! To enhance the path of saving space on your screen, you can turn off Minimap. And it is no limit! Became a true jedy of coding by using Zen mode (Ctrl+K Z / ⌘+K Z) which will focus UI on code editor only.
Another crucial part of the command palette is the ability to call extension utilities by adding > symbols at the beginning. And yes, here is to speed up for this too: Ctrl+Shift+P (Win) ⇧⌘P (Mac). Here is possible to manipulate with View elements of IDE also. As mentioned above Minimap can be hidden, for example. VS Code trust in your abilities and instead of getting help creators set F1 as a short version of Ctrl+Shift+P (Win) ⇧⌘P.
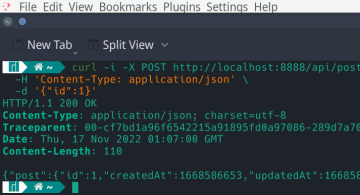
Command palette in execution mode
Let’s imagine an evolving project that sometimes may have a huge file (which is not best practice by default, but this totally separate talk!). During the modification of code here and there, the worst thing you can do is take the mouse… and scroll up and down! Well… we all have such sin, but it’s fine as a step. One could say: “No way, we all know old good Ctrl+F/⌘+F” and it will be a correct comment. However, there are more advanced tricks at your service. Starting the command palette with @ sign will open a list of symbols in the currently opened file. It will allow navigating through your HTML tags (custom as well), functions and variables in a fast manner. Typing characters will narrow down matches. Alternative to this could be Using Ctrl+Shift+. which will show so-called bread crumbs.
The chosen symbol in the bread crumb will be highlighted in the editor.
Frequently we can encounter some error messages, sometimes even with a line number that contains an issue. Adding the “:“ sign at the beginning of the command palette will allow immediately navigating to the necessary line number by typing that line number. A faster way to get line search mode is Ctrl+G / ⌃G (Mac). Fast navigation is only the first step. The actual goal is to modify the code. Ctrl+D / ⌘+D will allow adding selection to the next to find a match. In other words, you can select a word and delete it or proceed with a search. If you continue hitting Ctrl+D / ⌘D, you will highlight more and more of the same words and then you will be able to change them simultaneously! Example below.
Multiline code modification
An alternative way to perform a similar trick is clicking the location of interest holding Alt and typing in several locations at the same time again. It is especially convenient when you need to assign the CSS class to several HTML elements as in the example below.
Multiline code edit with Alt.
However, for changing HTML tags themselves I highly recommend the extremely helpful extensions Auto Complete Tag (It is also includes auto-closing).
Ctrl+←→ / ⌥+←→ will allow moving the cursor word-by-word. That hotkey notably improved my experience when I noticed it. Holding Shift will highlight the whole word. Some signs like period will stop point, some like underscore will not. Try to play by yourself!
Programming is all about algorithms that consist of a sequence of commands. Changing the order of already written commands is an essential part of a routine. Those who used to work with Cut/Paste will be happy that it is much more effective to move a single line or highlighted piece of code with Alt+ ↑ / ↓ or ⌥+↓ / ⌥+↑. It will save your clipboard for something that really requires it! Hence, more work is done in a single move. Copy/Paste can be avoided in a similar way Shift+Alt + ↓ / ↑ or ⇧⌥↓ / ⇧⌥↑. Of course, this is most efficient within a small code area. Another trick for working in a small area helps to comment on a group of lines fast by highlighting line-by-line Ctrl+L / ⌘+L and hitting Ctrl+/ or ⌘+/.
Fast line selection.
Conclusion.
That was a starter set of tricks that will help reduce the necessity for your hand to release a mouse. I hope it will increase your working comfort and save some time. There are also other approaches that deserve their own topic and will be covered in future articles!
* I hope it was clear that it is an artificial quote :).






 2024/05/10
2024/05/10 2023/08/18
2023/08/18 2022/12/23
2022/12/23 2022/11/18
2022/11/18 2022/10/14
2022/10/14 2022/09/09
2022/09/09 2022/08/19
2022/08/19