ソフトウェア & サービス
QiitaでSlideShareをいい感じにする
Yuki Ito
QiitaでSlideShareをいい感じに表示する
Qiitaにプレゼン資料埋め込みたいときってありますよね。こんなかんじで。
でもQiitaではできません。不可能です。 なぜならSlideShareのoEmbedに対応していないのです。
WordPress等SlideShareの埋め込みができるものは、たいていこのoEmbed APIを利用して埋め込みを実現しています。
なんで対応しないんでしょうね。不思議です。
でも今の所何がなんでも普通の埋め込みは実現できないので、他の方法を考える必要があります。
最善の策…を考えると、表紙画像のリンクではないでしょうか。
こんな感じ。というかここにあります。
結構いい感じではないでしょうか?
これを実現するのに結構手こずったので手順を書いておきます。
oEmbed APIを叩く
先に載せたSlideShareのDocumentationにも載っていますが、以下のような感じです。
https://www.slideshare.net/api/oembed/2?url=[スライドのURL]
ここにブラウザでアクセスします。
スライド1枚目の画像のURLを取得
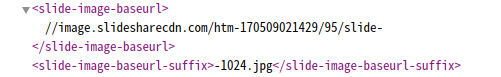
するとこんな感じの部分があります。
これでどうするかといいますと、この情報からスライドの1枚目の画像ファイルがあるURLを作り出します。
スライド1枚目の画像URLは以下です。
http:{slide-image-base-url}1{slide-image-baseurl-suffix}
つまりこの場合ですと
http://image.slidesharecdn.com/htm-170509021429/95/slide-1-1024.jpg
となります。
Markdownを作成
ここまでくれば簡単ですね。
画像にもとのURLをリンクさせればいいので、
[](SlideShareURL)
つまりこの場合だと、
[](https://www.slideshare.net/EyesJapan/htm-75799436)
となり、
こんな感じです。
まとめ
oEmbed対応が待ち遠しいです。




 2024/05/17
2024/05/17 2024/01/05
2024/01/05 2023/12/08
2023/12/08 2023/11/17
2023/11/17 2023/07/07
2023/07/07 2023/05/12
2023/05/12 2023/02/24
2023/02/24 2022/12/23
2022/12/23