ソフトウェア & サービス
非デザイナーにおすすめ!直感的に色を選べるカラーパレット「Palettable」
きたざわ
プレゼンの資料を作る時、色の組み合わせで困ったことはありませんか?
今回は自分の好きな色の組み合わせを直感的に選べる「Palettable」をご紹介します。
好き嫌いを入力して色を選べる「Palettable」
Palettable : http://www.palettable.io/

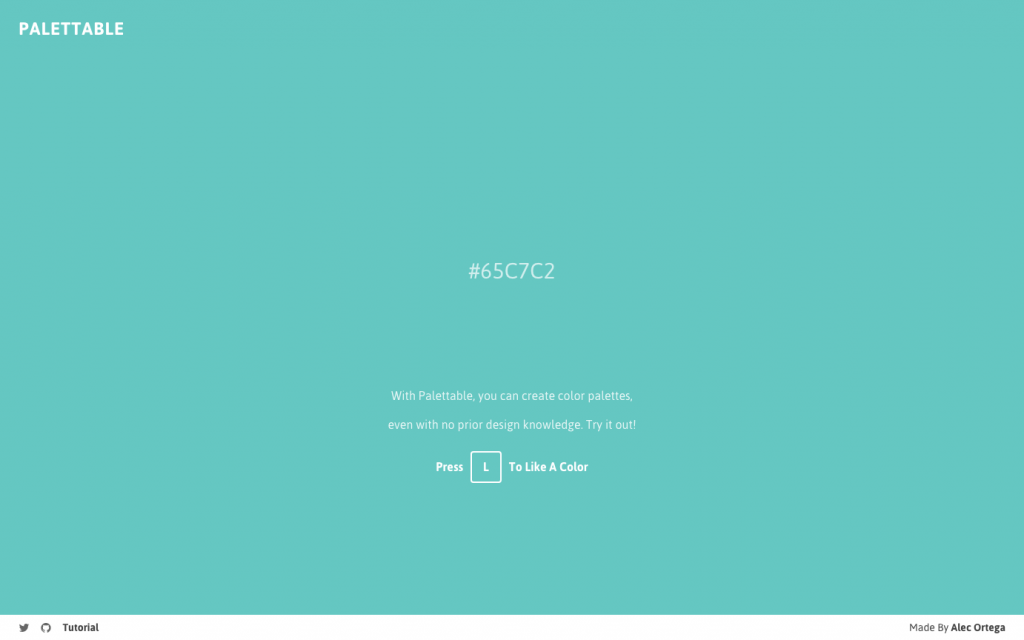
「Palettable」は5色までの色の組み合わせを直感的に作ることができるWebサービスです。
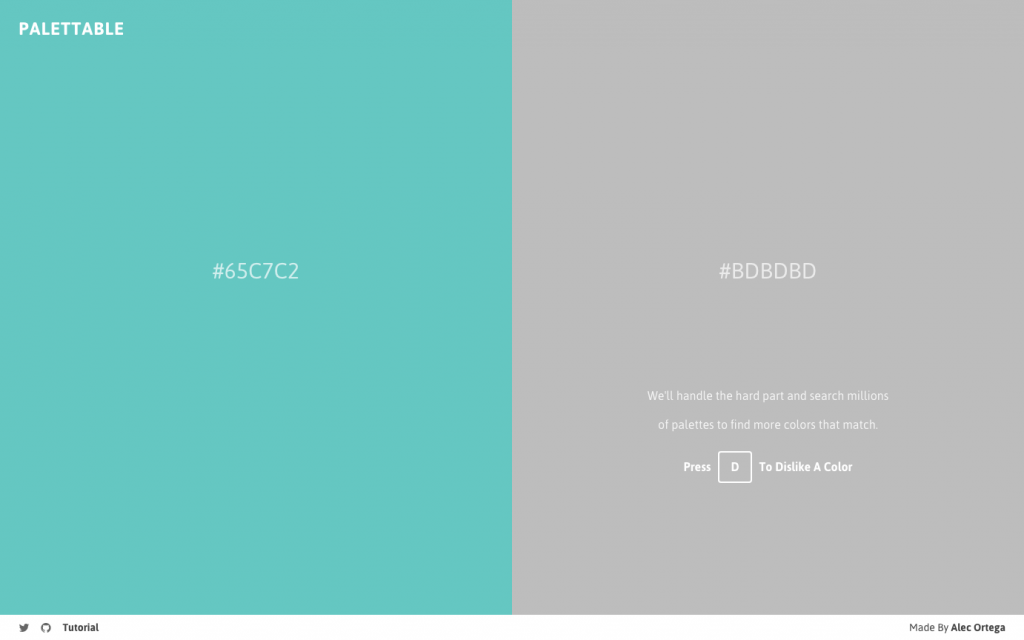
本当にシンプルなサービスで、表示されている色が好きか嫌いかを判断するだけで組み合わせを作ることができます。
キーボードの[L]と[D]と[Backspace]しか使いません。
英語が読めなくても本当に簡単に使えます!

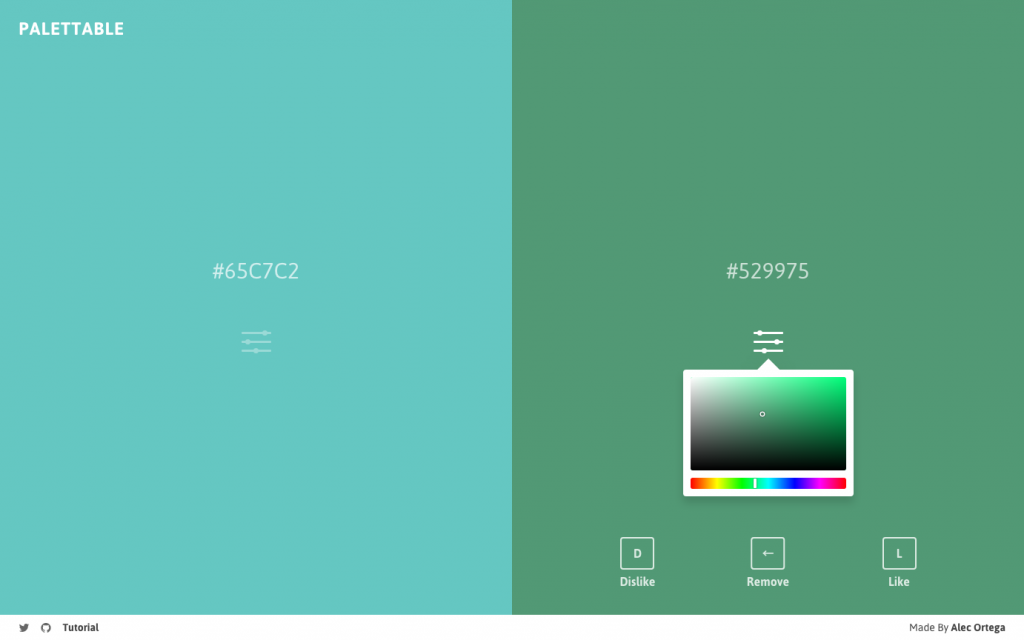
自分の好きな色が出るまでは[D](=Dislike)を押し、好きな色が出たら[L](=Like)を押して、カラーパレットが出来上がります。
隣同士で合わない色味が出ることが非常に少なく、色を並べて確認することができるので、色選びが苦手な非デザイナーはもちろんのこと、デザイナーの方にも使ってもらえるツールなんじゃないかなと思います。

自分で色を指定することも可能で、カラーコード(色の数字)の下にあるアイコンをクリックすると、カラーピッカーが表示されます。
Githubでソース公開中!
さらにこのカラーパレットが他のサービスと一線を画しているのは、ソースコードを公開していることにあると思います。
Github : https://github.com/alecortega/palettable
Readmeには、「Palettable」の仕組みについて詳細に解説が書かれています。
使っている技術は「React, Redux, Webpack, Sass」だそうです。
私は技術的なことに明るくないのですが、どうやら5色分まとめて色を取得し、Dislikeの時に色を変えているようです。
また、Dislikeの色が再度出てこないように記憶しているとのことです。
気になる方は是非Githubをチェックしてみてください!
まとめ
直感的に色を選べるので、誰でも使えるツールだと思います。落ち着いた色味を出してくれることが多いので、失敗も少ないのではないでしょうか。
しかし、使っていると自分の好きな色に偏りすぎてしまうという難点もあります。
バランスよくツールを使って、日々の業務に活かしみてはいかがでしょうか!
 2024/05/17
2024/05/17 2024/01/05
2024/01/05 2023/12/08
2023/12/08 2023/11/17
2023/11/17 2023/07/07
2023/07/07 2023/05/12
2023/05/12 2023/02/24
2023/02/24 2022/12/23
2022/12/23